By
FotGOD
Народ, помогите разобраться в медиа запросах.
написал в css файле 2 вида стилей. Для обычного десктоп и для телефона. Но обычный почему-то все равно немного перебивает стили.
В чем проблема?
вот html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" media="screen and (color)" href="css/style.css">
<title>Document</title>
<style>
</style>
</head>
<body>
<div class="container">
<header class="header-item">
<div class="header-item">
<h1 class="logo_img">Prechu</h1>
</div>
<nav class="navbar">
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<article class="bg-phone">
<div class="slayer transform"></div>
<div class="phone-info ">
<p class="phone_logo"></p>
</div>
<div class="phone-info">
<h1 class=" text_phone">Lorem ipsum dolor </h1>
<p > sit amet consectetur adipisicing elit consectetur.</p>
<p class="button"> <i class="fa fa-check button_check" aria-hidden="true"></i>Sign up now</p>
</div>
<div class="slayer"></div>
</article>
<article class="col">
<div class="col_item">
<p><img src="img/shape-1.png"></p>
<div class="col_item_post">
<h3>Contary to popular</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh</p>
</div>
</div>
<div class="col_item">
<p><img src="img/shape-2.png"></p>
<div class="col_item_post">
<h3>Contary to popular</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh</p>
</div>
</div>
<div class="col_item">
<p><img src="img/shape-3.png"></p>
<div class="col_item_post">
<h3>Contary to popular</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh</p>
</div>
</div>
</article>
<article class="shop-info">
<div class="self-center">
<h1>The Shopping cart</h1>
<p ><img src="img/cart.png"> </p>
</div>
<div class="self-center">
<h2>Some bullet text here</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Reprehenderit commodi libero laborum, magni optio culpa,
quia consectetur placeat quas accusamus eius ut aliquid eaque nemo impedit aliquam. Harum libero expedita quia commodi culpa consequatur,
pariatur vero, iusto odit ex, sed modi nesciunt nisi debitis voluptate aspernatur animi officia ut.
Sit distinctio modi esse natus non totam laboriosam nulla eveniet rerum molestias officia maiores id praesentium minima sint hic ea,
unde expedita iusto iure. Ipsum facere dicta praesentium quaerat architecto ut non quae ducimus
tempora quo amet unde distinctio earum laudantium id consectetur iusto perferendis, voluptates veniam at. Cumque, vel vitae!</p>
</div>
</article>
<footer class="footer-item">
<p>Copyright © 2012-2013 cssauthor.com</p>
<p><img src="img/vlad.png"> </p>
</footer>
</div>
</body>
</html>
вот css:
* {
box-sizing: border-box;
}
.container {
width: 1250px;
margin: auto;
background: white;
}
.header-item {
background: white;
display: flex;
flex-flow: row wrap;
align-items: center;
justify-content: space-around;
height: 90px;
padding: 0 10px;
}
.logo_img {
background: url(../img/logo.png);
background-repeat: no-repeat;
width: 50px;
height: 50px;
text-indent:50px;
padding-top: 10px;
display: flex;
margin-left: 140px;
}
.navbar{
flex: 1 1 600px;
margin-right: 1em;
}
.menu {
list-style: none;
display: flex;
justify-content: flex-end;
margin: 0;
}
.menu a{
text-decoration: none;
color: grey;
padding: 40px;
display: block;
}
.menu a:hover{
border-bottom: 2px solid #5094f2;
}
h1 {
margin: 0;
}
.bg-phone {
background: url(../img/bg2.png) no-repeat;
width: 1250px;
height: 490px;
display: flex;
flex-flow: row;
justify-content: space-between;
}
.slayer{
background-image: url(../img/right.png);
background-repeat: no-repeat;
width: 23px;
height: 65px;
margin: auto;
}
.transform{
transform: scaleX(-1);
}
.phone-info {
color: white;
display: flex;
flex-wrap: wrap;
flex-direction: column;
margin: auto ;
}
.phone_logo{
background-image: url(../img/phone2.png) ;
background-repeat:no-repeat;
height: 436px;
width: 345px;
}
.text_phone {
margin: 33px 0 0px 0;
}
.button {
background: #5094f2;
width: 235px;
height: 55px;
text-align: center;
color: white;
font-size: 26px;
padding: 12px;
}
.button_check {
border-radius: 50%;
background: white;
color: #5094f2;
margin-right: 30px;
}
.col {
display: flex;
justify-content: space-around;
text-align: center;
}
.col_item {
display: flex;
flex-direction: column;
margin: 65px;
}
.col_item p img{
width: 182px;
height: 182;
}
.col_item_post h3{
color: #5094f2;
}
.shop-info{
display: flex;
justify-content: space-around;
color: grey;
}
.self-center{
display:flex;
flex-direction: column;
margin: auto 100px;
}
.self-center p img{
width: 371px;
height: 279px;
}
.self-center h1{
margin: auto;
}
.footer-item{
font-size: 12px;
color:grey;
display: flex;
justify-content: space-around;
align-items: center;
}
@media (max-width: 550px) {
* {
box-sizing: border-box;
}
body {
background: grey;
font-family: 'Open Sans', sans-serif;
}
.container {
width: 550px;
margin: auto;
background: white;
}
.header-item {
background: white;
display: flex;
justify-content: space-between;
height: 90px;
align-items: center;
padding: 0 10px;
}
.logo_img {
background: url(../img/logo.png);
background-repeat: no-repeat;
width: 50px;
height: 50px;
text-indent:50px;
padding-top: 10px;
}
.navbar{
background: #5094f2;
background: url(../img/menu.png);
background-repeat: no-repeat;
width: 59px;
height: 45px;
}
.menu {
display: none;
}
.slayer{
display: none;
}
.transform{
display: none;
}
h1 {
margin: 0;
}
.bg-phone {
background: url(../img/bg.jpg);
background-repeat: no-repeat;
height: 250px;
display: flex;
flex-flow: row;
}
.phone-info {
color: white;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin: auto 20px;
}
.phone_logo{
background-image: url(../img/phone.png) ;
background-repeat:no-repeat;
height: 217px;
width: 180px;
}
.text_phone {
margin: 33px 0 0px 0;
}
.button {
background: #5094f2;
width: 235px;
height: 55px;
text-align: center;
color: white;
font-size: 26px;
padding: 12px;
}
.button_check {
border-radius: 50%;
background: white;
color: #5094f2;
margin-right: 30px;
}
.col {
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.col_item {
display: flex;
flex-wrap: nowrap;
align-items: center;
margin: 30px 40px;
border-bottom: 1px solid grey;
}
.col_item_post {
margin: 0 20px;
}
.shop-info{
display: flex;
flex-direction: column;
align-items: flex-start;
margin: 0 70px;
color: grey;
}
.self-center{
margin: auto;
}
.footer-item{
font-size: 12px;
color:grey;
display: flex;
justify-content: space-between;
align-items: center;
margin-left: 5px;
}
}
на первом рисунке макет выглядит, если я оставлю код с медиа на 550px. на втором рисунке, если я добавлю код для десктоп.





Question
Maus
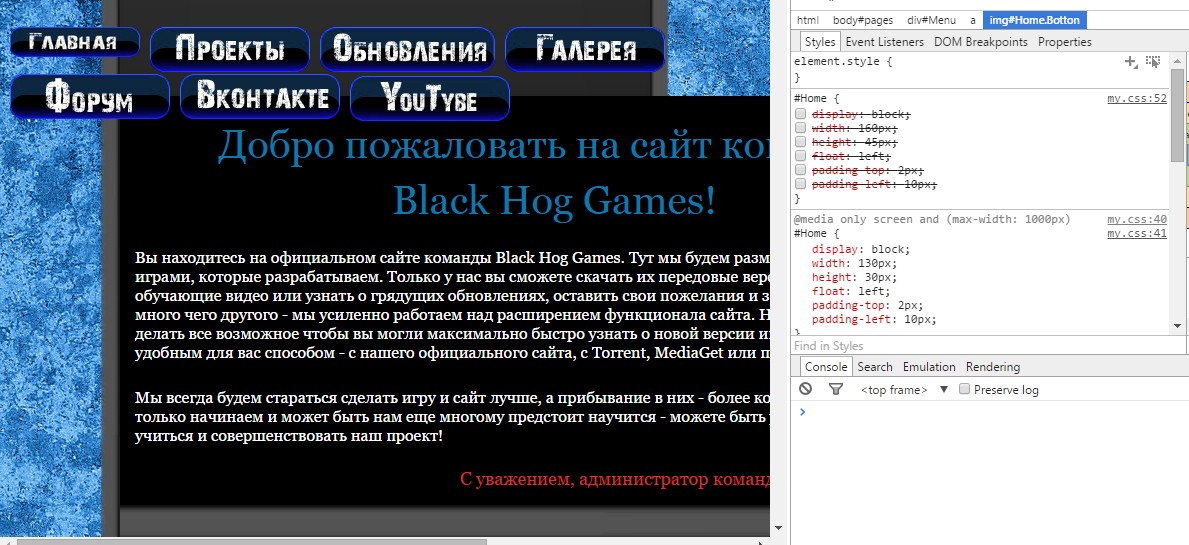
Ребята - при верстке появилась такая проблема: У меня не работает @Media запросы - они просто перечеркиваются!
Но если их вручную включить а ненужные выключить - все выглядит отлично! (Картинка сжимается и в общем все работает)
Так как же мне сделать что-бы оно само отключало обычный тег и включало @Media при условии (max-width: 1000px)???
Вот код:
HTML:
Link to comment
Share on other sites
2 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.