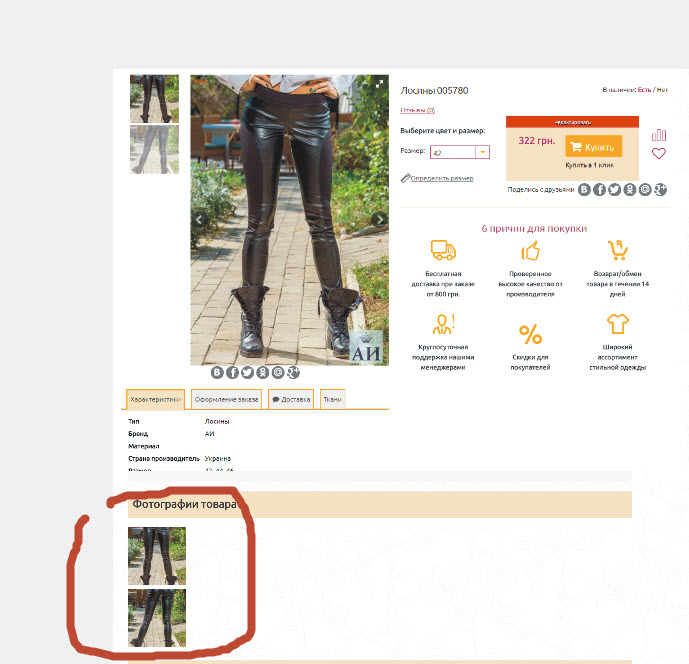
Хочу сделать блок с дублирование всех фото товара - т.е чтобы все фото товара,помимо их расположения вверху страницы (где есть главное фото и миниатюры),попадали еще и в блок "Фотографии товара". Фото разного размера - есть высокие,широкие,квадратные. Как сделать в этом блоке их размер 1/2 (50%) от оригинального изображения вверху страницы?И как их выровнять в ряд (горизонтально)с небольшим промежутком между ними?Сейчас они выстраиваются вертикально
помогите с кодом,пожалуйста. Что дописать или исправить?
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
stels57
Хочу сделать блок с дублирование всех фото товара - т.е чтобы все фото товара,помимо их расположения вверху страницы (где есть главное фото и миниатюры),попадали еще и в блок "Фотографии товара". Фото разного размера - есть высокие,широкие,квадратные. Как сделать в этом блоке их размер 1/2 (50%) от оригинального изображения вверху страницы?И как их выровнять в ряд (горизонтально)с небольшим промежутком между ними?Сейчас они выстраиваются вертикально
помогите с кодом,пожалуйста. Что дописать или исправить?
{if count($product.images) > 0}
<div class="more-images">
{foreach from=$product.images item=image name=phthumbs}
<div class="image">
<a href="#" onclick="$.GalleryPlus.fotoramaAPI.requestFullScreen(); $.GalleryPlus.fotoramaAPI.show({$smarty.foreach.phthumbs.index});">
{$wa->shop->imgHtml($image, '128x128')}
</a>
</div>
{/foreach}
</div>
{/if}

Edited by stels57Link to comment
Share on other sites
1 answer to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.