Здравствуйте. Есть одна нестандартная проблема. Хочется узнать возможно ли вообще её решение.
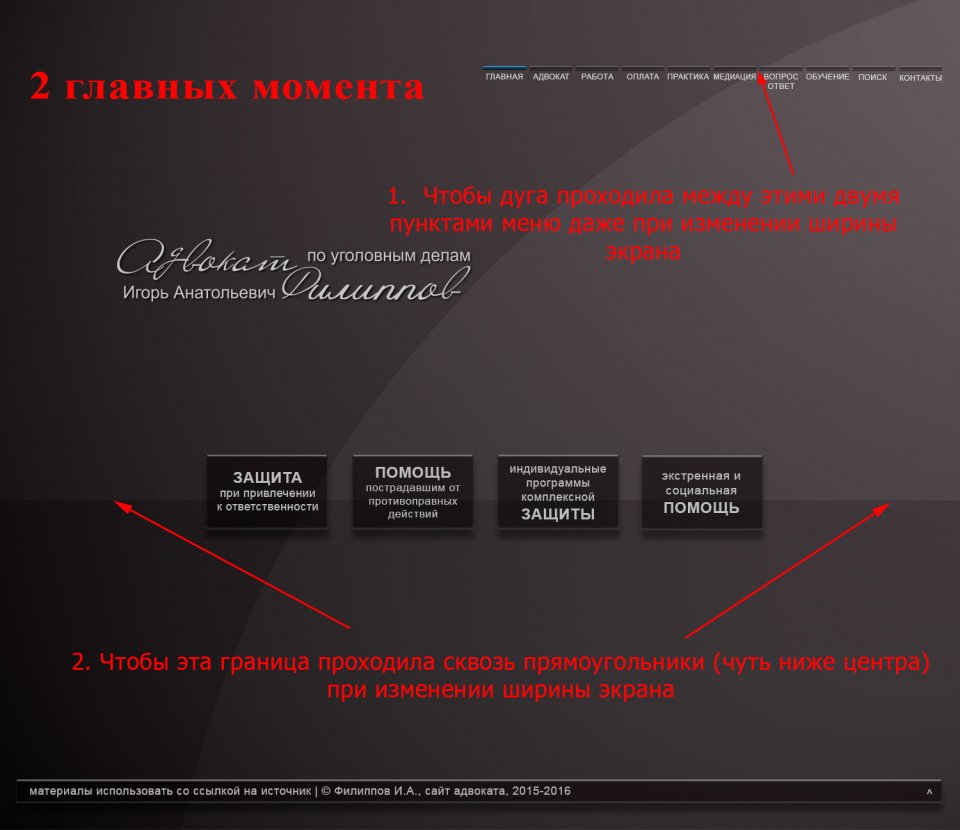
В прикреплённом скриншоте в принципе её всё описание. Хотелось бы чтобы при изменении ширины экрана верхняя часть дуги всегда проходила между пунктами меню "вопрос-ответ". Так же хотелось бы граница фона (на скриншоте показано где она проходит) проходила бы так же чуть ниже середины прямоугольников центрального меню.
То есть хотелось бы чтобы при изменении ширины страницы - все элементы меняли свои размеры и расстояния между ними строго прямо-пропорционально в процентном соотношении.
Образно говоря, чтобы это было как простое масштабируемое изображение, но на изображении не сделаешь активных элементов, например как подсвечивающееся меню или кнопка поднятия страницы вверх "^" в футере.
Возможно ли вообще такое?
У меня пока что только следующие соображения:
1. Сделать это обычной картинкой с тегами area? которые позволяли бы при наведении на пункты меню подсвечивать их какими либо эфектами
2. Переносить макет на flash, но тогда на iOs девайсах сайт отображаться не будет.
3. Делать вёрстку на CSS (если такая вообще возможна), которая масштабировала бы и сдвигала верхнее и центральное меню так, чтобы макет строго соответствовал исходному на скриншоте.
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
BOMS
Здравствуйте. Есть одна нестандартная проблема. Хочется узнать возможно ли вообще её решение.
В прикреплённом скриншоте в принципе её всё описание. Хотелось бы чтобы при изменении ширины экрана верхняя часть дуги всегда проходила между пунктами меню "вопрос-ответ". Так же хотелось бы граница фона (на скриншоте показано где она проходит) проходила бы так же чуть ниже середины прямоугольников центрального меню.
То есть хотелось бы чтобы при изменении ширины страницы - все элементы меняли свои размеры и расстояния между ними строго прямо-пропорционально в процентном соотношении.
Образно говоря, чтобы это было как простое масштабируемое изображение, но на изображении не сделаешь активных элементов, например как подсвечивающееся меню или кнопка поднятия страницы вверх "^" в футере.
Возможно ли вообще такое?
У меня пока что только следующие соображения:
1. Сделать это обычной картинкой с тегами area? которые позволяли бы при наведении на пункты меню подсвечивать их какими либо эфектами
2. Переносить макет на flash, но тогда на iOs девайсах сайт отображаться не будет.
3. Делать вёрстку на CSS (если такая вообще возможна), которая масштабировала бы и сдвигала верхнее и центральное меню так, чтобы макет строго соответствовал исходному на скриншоте.

Edited by BOMSLink to comment
Share on other sites
1 answer to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.