Здравствуйте. Есть одна нестандартная проблема. Хочется узнать возможно ли вообще её решение.
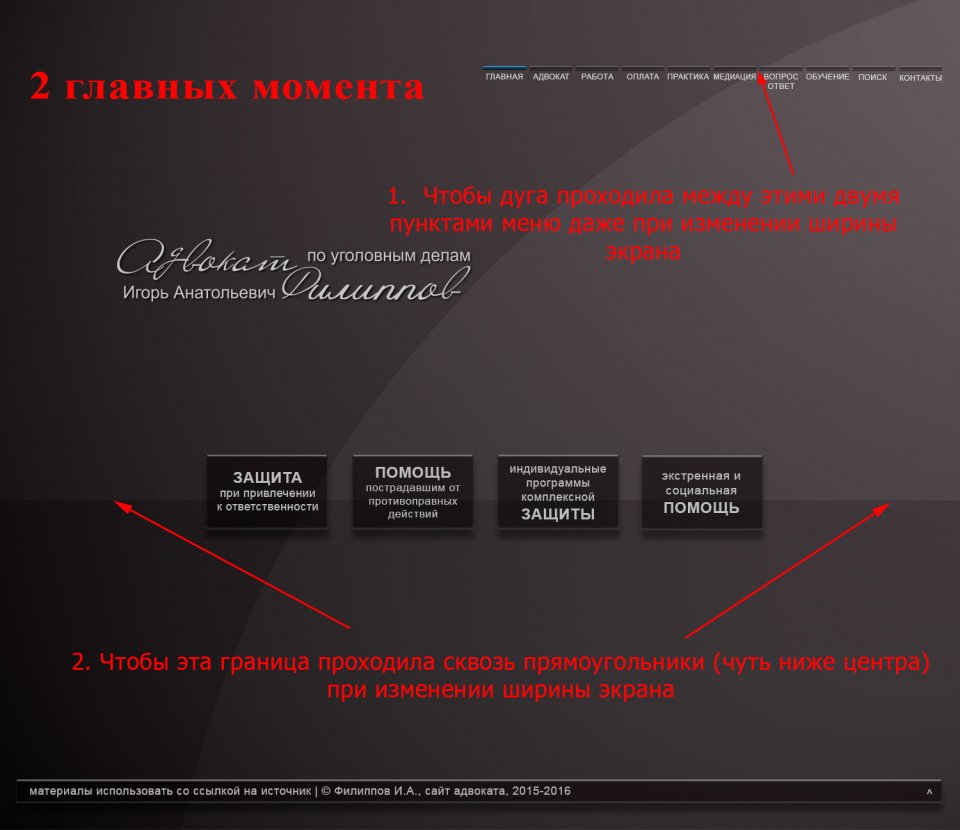
В прикреплённом скриншоте в принципе её всё описание. Хотелось бы чтобы при изменении ширины экрана верхняя часть дуги всегда проходила между пунктами меню "вопрос-ответ". Так же хотелось бы граница фона (на скриншоте показано где она проходит) проходила бы так же чуть ниже середины прямоугольников центрального меню.
То есть хотелось бы чтобы при изменении ширины страницы - все элементы меняли свои размеры и расстояния между ними строго прямо-пропорционально в процентном соотношении.
Образно говоря, чтобы это было как простое масштабируемое изображение, но на изображении не сделаешь активных элементов, например как подсвечивающееся меню или кнопка поднятия страницы вверх "^" в футере.
Возможно ли вообще такое?
У меня пока что только следующие соображения:
1. Сделать это обычной картинкой с тегами area? которые позволяли бы при наведении на пункты меню подсвечивать их какими либо эфектами
2. Переносить макет на flash, но тогда на iOs девайсах сайт отображаться не будет.
3. Делать вёрстку на CSS (если такая вообще возможна), которая масштабировала бы и сдвигала верхнее и центральное меню так, чтобы макет строго соответствовал исходному на скриншоте.
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Здравствуйте, подскажите какой тег использовать для увеличения значения, пример на картинке.
Вроде, про такой тег я слышала. Если есть тег прогресс бар, значит и такое должно быть.
Question
BOMS
Здравствуйте. Есть одна нестандартная проблема. Хочется узнать возможно ли вообще её решение.
В прикреплённом скриншоте в принципе её всё описание. Хотелось бы чтобы при изменении ширины экрана верхняя часть дуги всегда проходила между пунктами меню "вопрос-ответ". Так же хотелось бы граница фона (на скриншоте показано где она проходит) проходила бы так же чуть ниже середины прямоугольников центрального меню.
То есть хотелось бы чтобы при изменении ширины страницы - все элементы меняли свои размеры и расстояния между ними строго прямо-пропорционально в процентном соотношении.
Образно говоря, чтобы это было как простое масштабируемое изображение, но на изображении не сделаешь активных элементов, например как подсвечивающееся меню или кнопка поднятия страницы вверх "^" в футере.
Возможно ли вообще такое?
У меня пока что только следующие соображения:
1. Сделать это обычной картинкой с тегами area? которые позволяли бы при наведении на пункты меню подсвечивать их какими либо эфектами
2. Переносить макет на flash, но тогда на iOs девайсах сайт отображаться не будет.
3. Делать вёрстку на CSS (если такая вообще возможна), которая масштабировала бы и сдвигала верхнее и центральное меню так, чтобы макет строго соответствовал исходному на скриншоте.

Edited by BOMSLink to comment
Share on other sites
1 answer to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.