- 0
Отступы перед псевдоэлементом
-
Similar Content
-
By Gruzin
Всем привет, подскажите пожалуйста как добиться такого эффекта при наведении как на видео.
Заранее всех благодарю.
ScreenRecorderProject2.mkv
-
By RaGe2244
У текста есть внутренние отступы, например h1 размером 68px имеет высоту 93px. Как с этим бороться кроме как подбором отступа если хочешь сделать пиксель в пиксель?
-
By sp0k1e
Что-то не получается убрать этот промежуток. Съехало все после того, как добавил картинку звездочки в элемент списка.
<body> <div class='wrapper'> <header> <img src="images/logo.png"> <div class='right'> <a href="#"><img src="images/search.png"></a> <button type='submit'>LOGIN or REGISTER</button></div> <div class='clearfix'></div> </header> <nav> <ul> <li><a href="/home/">Home</a></li> <li><a href="/products/">Products</a></li> <li><a href="/about/">About</a></li> <li><a href="/pages/">Pages</a></li> <li><a href="/blog/">Blog</a></li> <li><a href="/contact/">Contact</a></li> </ul> <ul class="tool"> <li> <a href="/wish/"> <div><img src="images/star.png"></div> <div>30</div> </a> </li> <li> <a href="/wish/"> <div><img src="images/card.png"></div> <div>30</div> </a> </li> </ul> </nav> <div class="main-item"> <div class="price">$145.99</div> <h2>Pinck shoes</h2> <h2>2013 Collection</h2> <div class='desc'>Nunc non fermentum nunc. Sed ut ante eget leo tempor consequat sit amet eu orci. Donec dignissim dolor eget..</div> </div> <ul class='action-menu'> <li><a href="/view/"><img src="images/eye.png"></a></li> <li><a href="/wish/"><img src="images/wish.png"></a></li> <li><a href="/share/"><img src="images/share.png"></a></li> <li><a href="/buy/"><img src="images/buy.png"></a></li> </ul> </div></body>body { margin: 0; padding: 0; font-family: Calibri;}header{background-color: black; padding: 0 230px; position: relative;}header>img { padding: 10px 0;}header .right { float: right;}header a{ padding: 15px 20px;}header button { border: none; height: 45px; font-size: 12px; padding: 10px 20px; color:#7e7e7e; background-color: #d3d3d3;}nav { background-color: white;}nav a{ text-decoration: none; color:#242424;}nav ul { margin: 0; margin-left: 230px; padding: 0; display: inline-block;}nav li { list-style-position: inside; font: 10pt 'Arial', sans-serif; display: inline-block; background-color: #d3d3d3; padding:25px; margin-right: -4px; font-weight: bold;}.tool { margin-left: 206px; }.tool>li { display: inline-block; width: 90px; line-height: 10px; text-align: center; vertical-align: middle;}.tool>li:first-child{ line-height: 1px; text-align: center; vertical-align: middle;}.tool>li>a>div { display: inline-block; } -
By Rooner
Меню сверстано с использованием float: left; Ширина меню 980пикселей. На скрине видно, что при 100% все хорошо, а вот при зуме в 75% последний элемент переносится на следующую строку. Каждый пункт меню, он же li имеет отступы padding: 18px 13px 18px 13px; но не имеет заданной ширины. Почему то при масштабе эти отступы то увеличиваются, то уменьшаются, а следовательно пункт меню то влазит то нет.
Как мне сделать меню одной строкой, фиксированной ширины 980пикс., чтобы пункты никуда не переносились?
Нашел только 1 решение - прописать ширину всех li, но так не получится, не все влезет.
Может быть указать отступы в pt или em? Пробую но не получается.
Сейчас заметил что проблема в размере шрифта, при зуме он увеличивается и расталкивает блоки, как можно зафиксировать размер шрифта в меню?
-
By alexander85
Здравствуйте! Помогите пожалуйста разместить фон top_menu.png для кнопки
background-image: url(top_menu-l.png), url(top_menu-r.png), url(top_menu.png); background-position: top left, top right, left 5px right 5px; background-repeat: no-repeat, no-repeat, repeat;
-


Question
mn8156
Приветствую!
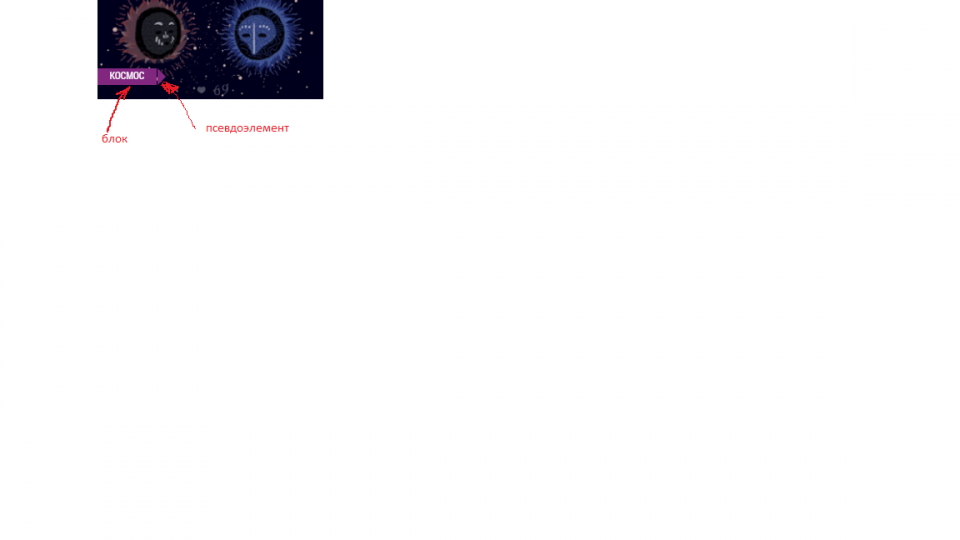
Проблема: добавил блоку псевдоэлемент (треугольный ). Абсолютно спозиционировал и отодвинул вправо на величину, равную ширине этого псевдоэлемента. Во всех браузерах работает нормально, но в некоторых мобильных Chrome добавляется отступ примерно в 1px между элементом и псевдоэлементом. От куда он? Как убрать?
//Блок .news-img_tag-category { color: #fff; font-size: 0.75em; width: 71px; height: 20px; text-align: center; } //Псевдоэлемент .news-img_tag-category::after{ content:""; border-left:10px solid #812780; border-right:10px solid transparent; border-top:10px solid transparent; border-bottom:10px solid transparent; position:absolute; right:-20px; }
Edited by mn8156Link to comment
Share on other sites
0 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.