-
Similar Content
-
By Kasl68
Не могу значение с одного поле на другой, через JavaScript. Помогите пожалуйста!
<!DOCTYPE HTML> <html lang="kz"> <head> <meta charset="utf-8"> <title> ВЫВОД </title> </head> <body> <input type="text" name="Vvod" value="Пример" placeholder="введите имя"> <input type="text" name="Vyvod"> <br> <input type="submit"></button> <br> <script type="text/javascript"> function submit() { let Vvod=document.getElementsByTagName('Vvod'); Vyvod.value=Vvod; console.log(Vyvod.value); } </script> </body> </html>
-
By tohastar
Здравствуйте! Помогите разобраться. Для детского садика требуется создать карту сайта по новым требованиям. Карту создали с помощью генератора, внесли небольшие изменения в код, но теперь хочется упорядочить блоки по модулям на 4 столбика, как добавить новые столики понятно, главное их упорядочить. Т.е. для примера модуль подменю "важная информация" находится с верху и относящиеся к нему страницы вниз и так далее. Но к сожаление не понятно, как это можно реализовать, все добавленные вновь страницы идут последовательно вниз. Пришлось отделять тегами < p>, но вверх поднять их не получается. http://vasilyek78.ucoz.ru/Dokument/SiteMap.html адрес расположения карты сайта.
-
By Алеся
Подскажите, пожалуйста, как растянуть фоновую картинку, заключенную в div, на всю ширину вьюпорта? Сейчас она отображается посередине, по ширине макета. Указывала ширину 100%, 1200px, минимальную ширину 1200px - не работает.
<div class="banner">
<div class="container background-image">
<div class="banner_text"></div>
</div>
</div>
CSS:
.background-image {
background-image: url('/img/new_oranges.jpg');
background-size: cover;
height: 200px;
}
-
By cozy_eternity
Столкнулся с проблемой показа скрытых элементов. Ставлю div'у display:none и при выборе radio кнопки, div должен отображаться, но этого не происходит, прошу помочь..
<label>Нужны ли распашные дверцы?</label> <p><input type="radio" name="swing" onclick="ShowElement1">Да</p> <p><input type="radio" name="swing">Нет</p> <div id="swing"> <p><label>Введите размер ячеек:</label></p> <p>Высота<input type="number"></p> <p>Ширина<input type="number"></p> <p>Глубина<input type="number"></p> </div> #swing { display: none; } function ShowElement1(){ document.getElementById("swing").style.display='block'; } Разобрался
-
By konoplev_ps
Добрый день.
Проблема: Настраиваю в отдельном CSS стили для шрифтов h1, h2 и т.д., но когда начинаю их применять внутри тега div - не вижу изменений. Сам CSS подключил, в нем и другие настройки стилей, которые успешно применяются к файлу html.
-



Question
zitco255
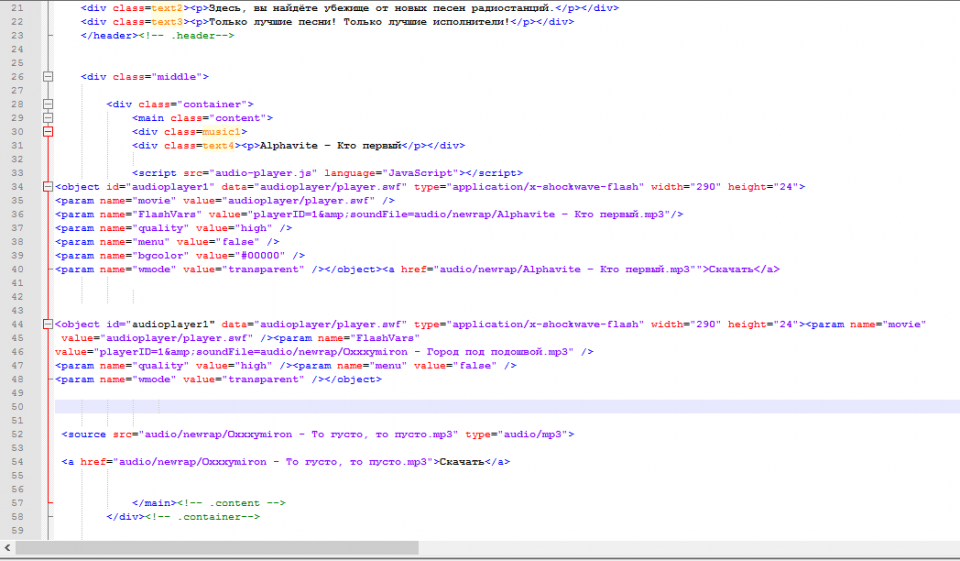
Практикую написание музыкального сайта. Столкнулся с такой проблемой, ни как не получается создать последовательность воспроизведения трэков, когда песня заканчивается, она просто перестаёт играть и всё. В инете не объяснятся как это делать, есть просто уроки по тэгу <audio> ни слова о последовательности. Решил воспользоваться плеером, но проблема всё та же. Я новичок в этом деле, надеюсь на адекватный совет тех, кто имел с этим дело. Спасибо заранее!
P.S. если нужно больше информации, говорите, дополню.
как выглядит:
Link to comment
Share on other sites
1 answer to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.