By
Darya
Ребята, всем доброго времени суток) Помогите пожалуйста со слайдером! В javascript плохо разбираюсь((
Нашла подходящее мне решение, но никак не могу настроить под себя.
Нашла здесь: http://lantana-studio.ru/howto/simpleslider/
У меня содержимое слайдера вылезло из контейнера, фото прикреплю
Вот код HTML
<div class="slider">
<div class="slider__block d-flex__row">
<div class="">
<img src="img/otziv-img.png" alt="Фото" class="slider__img">
</div>
<div class="slider__block_text">
<div class="slider__block_text-row d-flex__widthHeight-center">
<p class="slider__block_fio">
1Диана Апасова
</p>
<p class="slider__block_vk">
vk.com/apasova
</p>
<p class="slider__block_place">
Москва → София
</p>
</div>
<div class="slider__block_text-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
</div>
</div>
</div>
<div class="slider__block d-flex__row">
<div class="">
<img src="img/otziv-img.png" alt="Фото" class="slider__img">
</div>
<div class="slider__block_text">
<div class="slider__block_text-row d-flex__widthHeight-center">
<p class="slider__block_fio">
2Диана Апасова
</p>
<p class="slider__block_vk">
vk.com/apasova
</p>
<p class="slider__block_place">
Москва → София
</p>
</div>
<div class="slider__block_text-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
</div>
</div>
</div>
<div class="slider__block d-flex__row">
<div class="">
<img src="img/otziv-img.png" alt="Фото" class="slider__img">
</div>
<div class="slider__block_text">
<div class="slider__block_text-row d-flex__widthHeight-center">
<p class="slider__block_fio">
3Диана Апасова
</p>
<p class="slider__block_vk">
vk.com/apasova
</p>
<p class="slider__block_place">
Москва → София
</p>
</div>
<div class="slider__block_text-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
</div>
</div>
</div>
<a class="prev" onclick="minusSlide()">◀</a>
<a class="next" onclick="plusSlide()">▶</a>
</div>
<div class="slider-dots">
<span class="slider-dots_item" onclick="currentSlide(1)"></span>
<span class="slider-dots_item" onclick="currentSlide(2)"></span>
<span class="slider-dots_item" onclick="currentSlide(3)"></span>
</div>
CSS
.slider {
position: relative;
}
.slider__block {
width: 840px;
height: 200px;
margin: 0px auto;
padding: 10px 20px;
box-shadow: 0 5px 8px -5px #000;
}
.slider__img {
margin: 20px 20px 0px 0px;
}
.slider__block_text {
margin-top: 15px;
}
.slider__block_fio {
text-transform: uppercase;
font-size: 1.067rem;
font-family: 'MuseoSansCyrl-900';
margin-right: 33px;
margin-left: -64px;
}
.slider__block_vk {
text-transform: uppercase;
font-size: 0.8rem;
font-family: 'MuseoSansCyrl-900';
margin-right: 140px;
color: #23aae2;
border-bottom: 2px solid #cce6f6;
}
.slider__block_place {
text-transform: uppercase;
font-size: 0.8rem;
font-family: 'MuseoSansCyrl-100';
color: #3eb0e4;
}
.slider__block_text-description {
font-size: 0.933rem;
font-family: 'MuseoSansCyrl-100Italic';
color: #363636;
}
/* Кнопки вперед и назад */
.slider .prev, .slider .next {
cursor: pointer;
position: absolute;
top: 0;
top: 50%;
width: auto;
margin-top: -22px;
padding: 16px;
color: #000;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.slider .next {
right: 0;
border-radius: 3px 0 0 3px;
}
/* При наведении на кнопки добавляем фон кнопок */
.slider .prev:hover,
.slider .next:hover {
background-color: rgba(0, 0, 0, 0.8);
}
/* Кружочки */
.slider-dots {
text-align: center;
margin-top: 20px;
}
.slider-dots_item{
cursor: pointer;
height: 12px;
width: 12px;
margin: 0 2px;
background-color: #ddd;
border-radius: 50%;
display: inline-block;
transition: background-color 0.6s ease;
}
.active,
.slider-dots_item:hover {
background-color: #aaa;
}
/* Анимация слайдов */
.slider .slider__block {
-webkit-animation-name: fade;
-webkit-animation-duration: 1.5s;
animation-name: fade;
animation-duration: 1.5s;
}
@-webkit-keyframes fade {
from {
opacity: .4
}
to {
opacity: 1
}
}
@keyframes fade {
from {
opacity: .4
}
to {
opacity: 1
}
}
JS
/* Индекс слайда по умолчанию */
var slideIndex = 1;
showSlides(slideIndex);
/* Функция увеличивает индекс на 1, показывает следующй слайд*/
function plusSlide() {
showSlides(slideIndex += 1);
}
/* Функция уменьшяет индекс на 1, показывает предыдущий слайд*/
function minusSlide() {
showSlides(slideIndex -= 1);
}
/* Устанавливает текущий слайд */
function currentSlide(n) {
showSlides(slideIndex = n);
}
/* Основная функция слайдера */
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("slider__block");
var dots = document.getElementsByClassName("slider-dots_item");
if (n > slides.length) {
slideIndex = 1
}
if (n < 1) {
slideIndex = slides.length
}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace("active", "");
}
slides[slideIndex - 1].style.display = "block";
dots[slideIndex - 1].className += "active";
}
Прошу не судить строго, я только в начале своего пути))
Буду очень благодарна, за помощь!!





Question
suzeren96
В общем создаю сайт с приложениями.
Имеется страница состоящая из 2 блоков на весь экран.
Необходим слайдер скриншотов+текст справа от слайдера которые будут находиться в 1 блоке(верхнем).
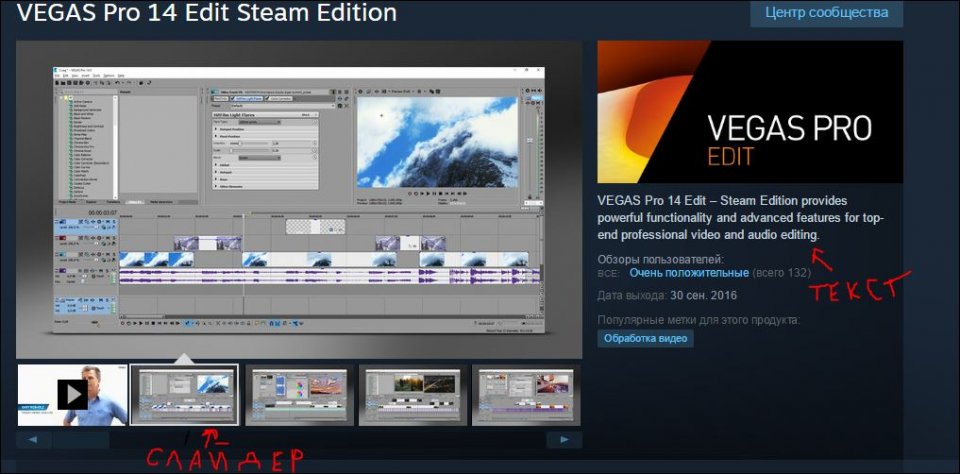
Наилучшим примером будет страница какого-либо товара в магазине Steam.
Link to comment
Share on other sites
0 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.