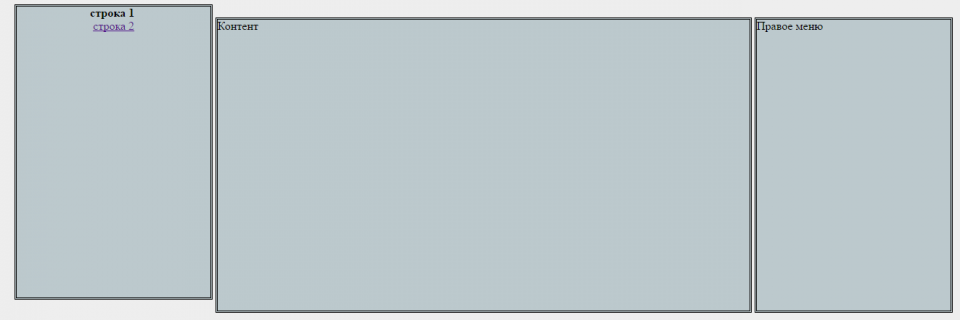
Доброго времени суток, форумчане. Пытаюсь сделать 3 div`a в ряд, вроде всё хорошо, но когда начинаю заполнять один из них текстом, то 2 остальных смещаются вниз на одну строку (скрин прилагается).
Так же, еще одна проблема. Ткните носом, что почитать, чтобы разобраться с размещением элементов на странице. Какие конкретно параметры за это отвечают? Мне нужно сделать меню поверх картинки, но у меня получается, что меню внизу картинки (хотя всё в одном div`e). Заранее спасибо
HTML:
Скрытый текст
<!DOCTYPE html><html><head><metacharset="windows-1251"><title>Скотч с логотипом от производителя.</title><linkhref="style.css"rel="stylesheet"type="text/css"/></head><body><divclass="header"><divclass="l_head"><imgsrc="img/logo.png"></div><divclass="r_head"><divclass="top_menu_index"></div><imgsrc="img/fon_menu1.png"></div></div><divclass="side_1"><divclass="l_menu"><b>строка 1</b></br><ahref="">строка 2</a></div><divclass="content">
Контент
</div><divclass="r_menu">
Правое меню
</div></div><divclass="footer"><center>FOOTER</center></div></body></html>
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
DarkEnot
Доброго времени суток, форумчане. Пытаюсь сделать 3 div`a в ряд, вроде всё хорошо, но когда начинаю заполнять один из них текстом, то 2 остальных смещаются вниз на одну строку (скрин прилагается).
Так же, еще одна проблема. Ткните носом, что почитать, чтобы разобраться с размещением элементов на странице. Какие конкретно параметры за это отвечают? Мне нужно сделать меню поверх картинки, но у меня получается, что меню внизу картинки (хотя всё в одном div`e). Заранее спасибо
HTML:
CSS:
body{ background-color: #eeeeee; } .header{ height: 168px; margin-bottom: 1%; border: 1px solid black; width: 100%; } .l_head{ display: inline-block; text-align: left; } .r_head{ display: inline-block; border: 1px solid black; } .logo{ } .top_menu_index{ display: inline-block; } .top_menu{ } .side_1{ text-align: center; width: 100%; } .l_menu{ text-align: center; background: #BCC9CD; display: inline-block; border: 3px double black; width: 20%; min-width: 150px; height: 400px; } .content{ text-align: left; background: #BCC9CD; display: inline-block; border: 3px double black; width: 55%; min-width: 150px; height: 400px; } .r_menu{ text-align: left; background: #BCC9CD; display: inline-block; border: 3px double black; width: 20%; min-width: 150px; height: 400px; } .footer{ margin-top:1%; border: 1px solid black; width: 100%; height: 100px; background: #71AFC0; }
Edited by DarkEnotLink to comment
Share on other sites
8 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.