Здравствуйте. Проблема с версткой формы в Bottstrap. Хочу сделать 2 поля в одну линию с выбором промежутка ОТ и ДО. Но при уменьшении размера экрана до планшета, название поля не правильно отображается. Пробовал различные размеры col-md-* col-xs-* и тд. подставлять но не помогло. Подскажите как сделать.
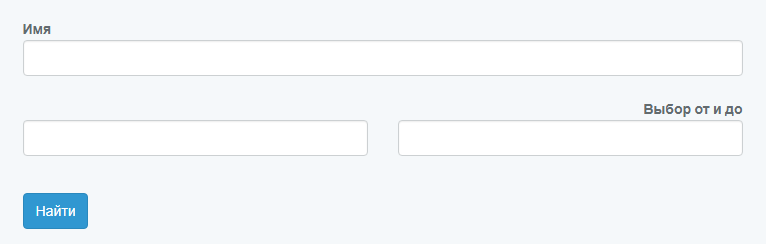
Получается вот так:
Код такой:
<formmethod="GET"action="#"accept-charset="UTF-8"class="form-horizontal"><fieldset><!-- Text input--><divclass="form-group"><labelfor="name"class="col-md-4 control-label">Имя</label><divclass="col-md-4"><inputclass="form-control input-md"name="name"type="text"id="name"></div></div><divclass="form-group"><labelfor="position_from"class="col-md-4 col-xs-12 control-label">Выбор от и до</label><divclass="col-md-2 col-xs-6"><inputclass="form-control input-md"name="position_from"type="text"id="position_from"></div><divclass="col-md-2 col-xs-6"><inputclass="form-control input-md"name="position_to"type="text"></div></div><!-- Button --><divclass="form-group"><labelclass="col-md-4 control-label"for="submit"></label><divclass="col-md-4"><inputclass="btn btn-primary"name="submit"type="submit"value="Найти"></div></div></fieldset></form>
Еще раз повторюсь, что пробовал использовать различные размеры col-md-*, col-xs-*, и тд, но у меня не получилось. Получается так под планшеты, под мобильники и полный экран нормально.
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
z3r9
Здравствуйте. Проблема с версткой формы в Bottstrap. Хочу сделать 2 поля в одну линию с выбором промежутка ОТ и ДО. Но при уменьшении размера экрана до планшета, название поля не правильно отображается. Пробовал различные размеры col-md-* col-xs-* и тд. подставлять но не помогло. Подскажите как сделать.
Получается вот так:

Код такой:
Еще раз повторюсь, что пробовал использовать различные размеры col-md-*, col-xs-*, и тд, но у меня не получилось. Получается так под планшеты, под мобильники и полный экран нормально.
Edited by z3r9Link to comment
Share on other sites
6 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.