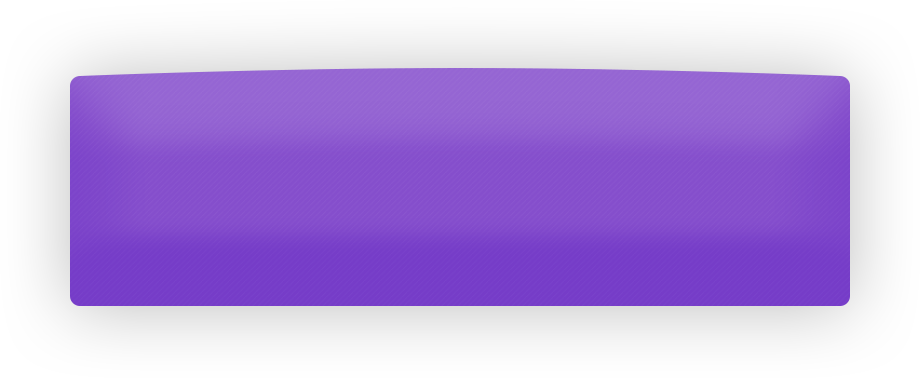
Тут есть тени, градиент, закругленные углы, и выпуклая верхняя часть.
С тенями, градиентом, и нижней частью проблем нет, но вот как реализовать верхнюю часть - ума не приложу.
border-radius c параметрами через "/" не дает резкого закругления по краям, псевдоэлементами придется подгонять диагональный градиент, что при адаптации создаст кучу гемороя. Картинкой сделать нельзя так как содержимое может меняться. Есть какое-то менее болезненное решение чем через псевдоэлементы?
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
AlexZaw
Тут есть тени, градиент, закругленные углы, и выпуклая верхняя часть.
С тенями, градиентом, и нижней частью проблем нет, но вот как реализовать верхнюю часть - ума не приложу.
border-radius c параметрами через "/" не дает резкого закругления по краям, псевдоэлементами придется подгонять диагональный градиент, что при адаптации создаст кучу гемороя. Картинкой сделать нельзя так как содержимое может меняться. Есть какое-то менее болезненное решение чем через псевдоэлементы?
Link to comment
Share on other sites
6 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.