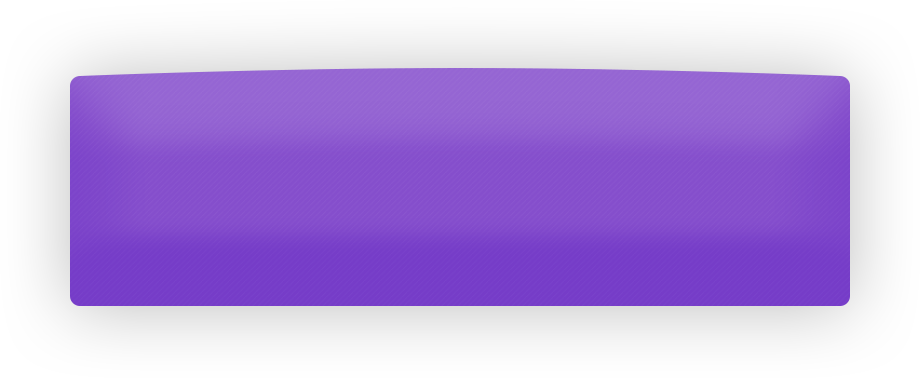
Тут есть тени, градиент, закругленные углы, и выпуклая верхняя часть.
С тенями, градиентом, и нижней частью проблем нет, но вот как реализовать верхнюю часть - ума не приложу.
border-radius c параметрами через "/" не дает резкого закругления по краям, псевдоэлементами придется подгонять диагональный градиент, что при адаптации создаст кучу гемороя. Картинкой сделать нельзя так как содержимое может меняться. Есть какое-то менее болезненное решение чем через псевдоэлементы?
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Здравствуйте, подскажите какой тег использовать для увеличения значения, пример на картинке.
Вроде, про такой тег я слышала. Если есть тег прогресс бар, значит и такое должно быть.
Question
AlexZaw
Тут есть тени, градиент, закругленные углы, и выпуклая верхняя часть.
С тенями, градиентом, и нижней частью проблем нет, но вот как реализовать верхнюю часть - ума не приложу.
border-radius c параметрами через "/" не дает резкого закругления по краям, псевдоэлементами придется подгонять диагональный градиент, что при адаптации создаст кучу гемороя. Картинкой сделать нельзя так как содержимое может меняться. Есть какое-то менее болезненное решение чем через псевдоэлементы?
Link to comment
Share on other sites
6 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.