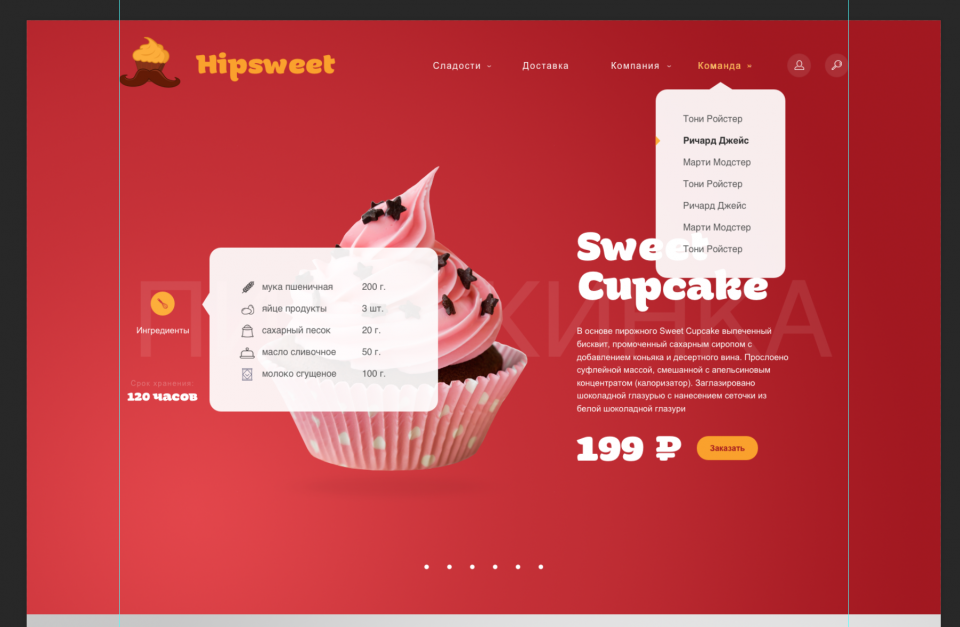
Здравствуйте! На приведенном изображение хедера лендинга столкнулся с непониманием как на слайде слайдера расположить текст, на него изображение пирожного и тень пирожного под самим изображением. На макете это три разных объекта: Текст, изображение с пирожным и слой с тенью под пирожным. Я склоняюсь к двум вариантам: слить текст и изображения в один объект,и втулить его как background. Или создать блок, в котором центрирую текст, а поверх этого блока абсолютом блок с изображением и тенью под ним...ну и с текстом, и всеми елементами взаимодействия. Хотелось бы узнать как решили бы задачу знающие люди. Ну и вторая часть моего вопроса-как определить градиент на фоне? Сам фон сделан отдельным слоем и у него нет эффекта типа "градиент". Когда попытался в тупую загнать его в css - фон позиционируется как изображение в png. Угадать в ручную не получается-не могу угадать такой же радиальный градиент.
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Здравствуйте, подскажите какой тег использовать для увеличения значения, пример на картинке.
Вроде, про такой тег я слышала. Если есть тег прогресс бар, значит и такое должно быть.
Question
Super_Saimon
Здравствуйте! На приведенном изображение хедера лендинга столкнулся с непониманием как на слайде слайдера расположить текст, на него изображение пирожного и тень пирожного под самим изображением. На макете это три разных объекта: Текст, изображение с пирожным и слой с тенью под пирожным. Я склоняюсь к двум вариантам: слить текст и изображения в один объект,и втулить его как background. Или создать блок, в котором центрирую текст, а поверх этого блока абсолютом блок с изображением и тенью под ним...ну и с текстом, и всеми елементами взаимодействия. Хотелось бы узнать как решили бы задачу знающие люди. Ну и вторая часть моего вопроса-как определить градиент на фоне? Сам фон сделан отдельным слоем и у него нет эффекта типа "градиент". Когда попытался в тупую загнать его в css - фон позиционируется как изображение в png. Угадать в ручную не получается-не могу угадать такой же радиальный градиент.

Edited by Super_SaimonLink to comment
Share on other sites
4 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.