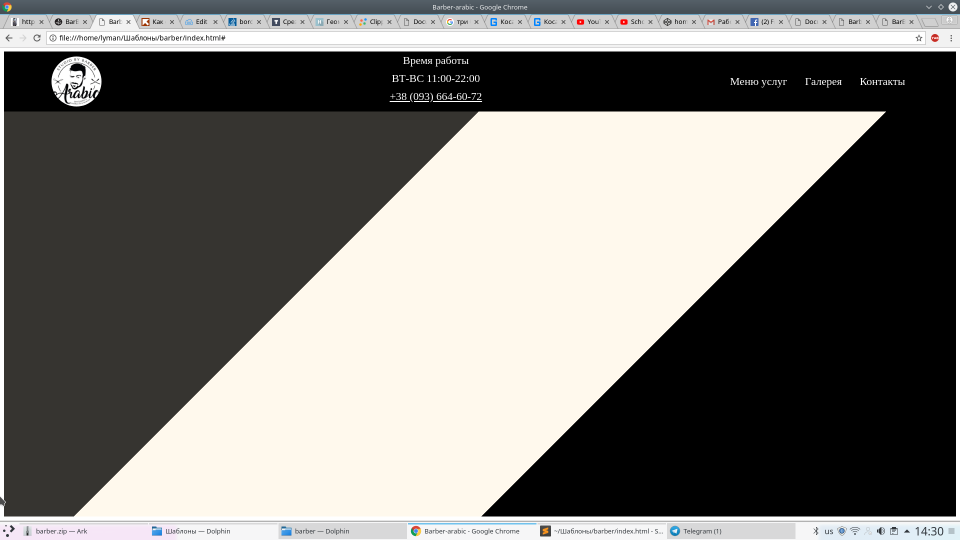
2 й день мучаюсь не знаю как правильно подойти. В общем есть три фото. Их нужно разместить на сайте в ряд. Высота 800px, ширина 1200Px родителя. Но загвоздка в том что мне нужно их наскосок, как тут (background: linear-gradient( 135deg, #363430 35%, #FFF9ED 35%, #FFF9ED 65%, #000000 65%);) - только вместо цветов - фото. И при наведении на одно из фото - изменялся цвет+ можно поверх фото - текст написать, либо кнопку или ссылку. Надеюсь я ясно написал.
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
lyman
2 й день мучаюсь не знаю как правильно подойти. В общем есть три фото. Их нужно разместить на сайте в ряд. Высота 800px, ширина 1200Px родителя. Но загвоздка в том что мне нужно их наскосок, как тут (background: linear-gradient( 135deg, #363430 35%, #FFF9ED 35%, #FFF9ED 65%, #000000 65%);) - только вместо цветов - фото. И при наведении на одно из фото - изменялся цвет+ можно поверх фото - текст написать, либо кнопку или ссылку. Надеюсь я ясно написал.

Edited by lymanLink to comment
Share on other sites
8 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.