Всем привет.
В Веб-дизайне совсем новичок и столкнулся с проблемой следующей:
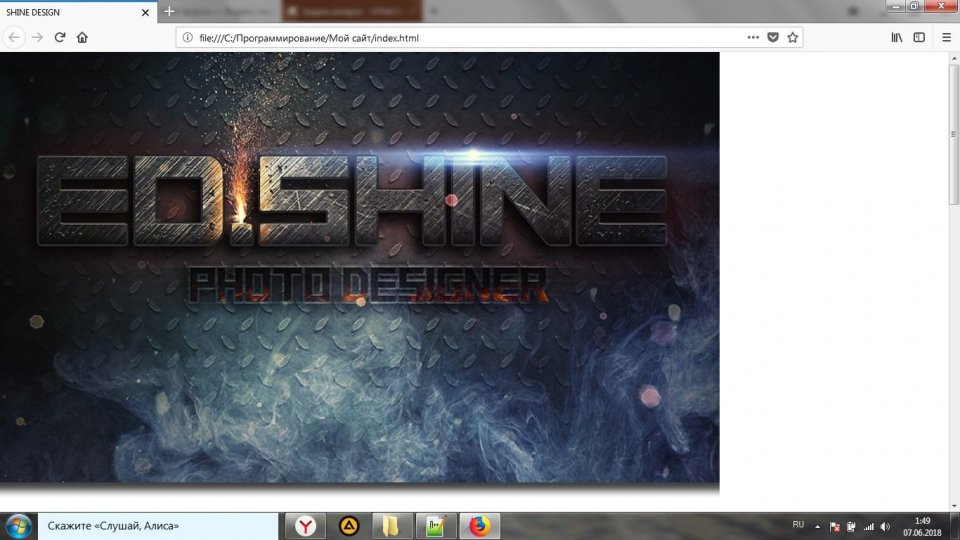
как не пытался прописывать везде cover и т.д., мой header вообще никак не хочет растягиваться на ширину экрана (путь к картинке - верный, проверял).
Собственно, прилагаю сам код HTML, код CSS и скриншот того, что происходит.
Как убрать эту пустую зону справа? Всем буду благодарен за помощь!
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Здравствуйте, подскажите какой тег использовать для увеличения значения, пример на картинке.
Вроде, про такой тег я слышала. Если есть тег прогресс бар, значит и такое должно быть.
Question
edshine
Всем привет.
В Веб-дизайне совсем новичок и столкнулся с проблемой следующей:
как не пытался прописывать везде cover и т.д., мой header вообще никак не хочет растягиваться на ширину экрана (путь к картинке - верный, проверял).
Собственно, прилагаю сам код HTML, код CSS и скриншот того, что происходит.
Как убрать эту пустую зону справа? Всем буду благодарен за помощь!
HTML:
CSS:

Edited by klierikLink to comment
Share on other sites
6 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.