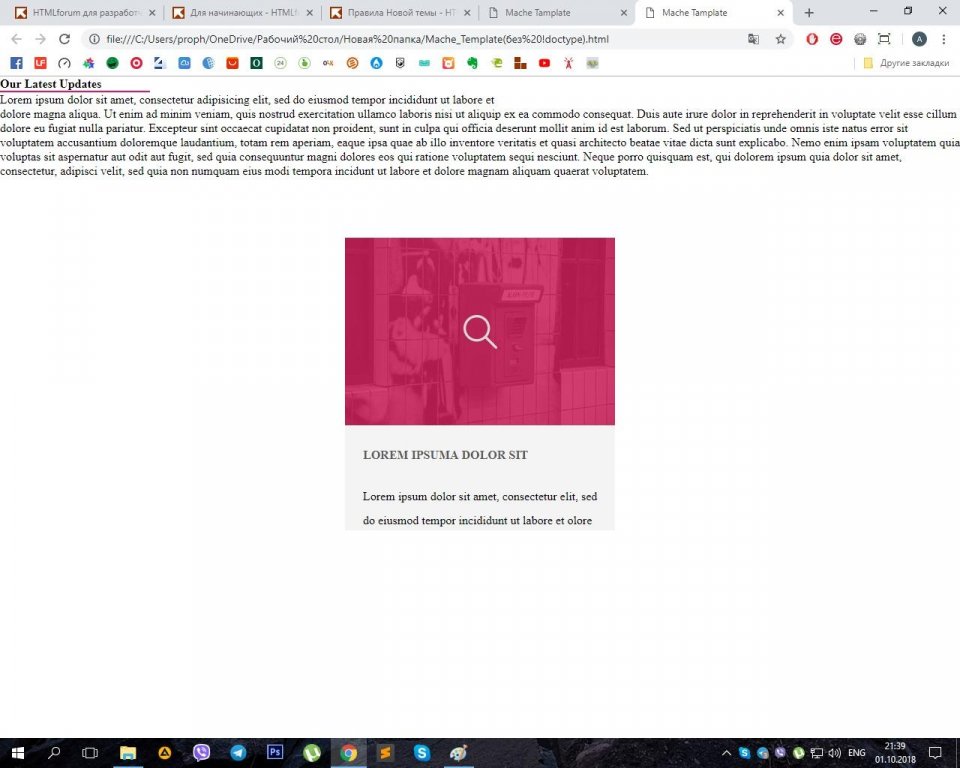
При использовании <!DOCTYPE html> получается кака . Если убираю эту строчку из html-файла, то все прекрасно получается, так как и задумывалось. Эффект, которого надо достичь при наведении курсора.
Использую сброс стилей, но с <!DOCTYPE html> есть непонятные отступы (на первой картинке видно после заголовка) и выше описанная ерунда. Перебирал по отдельности каждый стиль, ничего не помогло, кроме удаления <!DOCTYPE html>.
На сколько я понимаю, <!DOCTYPE html> нужен, чтобы небыло неразберихи, а тут именно с ним неразбериха. В чем тут смысл.
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
Андрей7000
При использовании <!DOCTYPE html> получается кака . Если убираю эту строчку из html-файла, то все прекрасно получается, так как и задумывалось
. Если убираю эту строчку из html-файла, то все прекрасно получается, так как и задумывалось . Эффект, которого надо достичь при наведении курсора
. Эффект, которого надо достичь при наведении курсора .
.
Использую сброс стилей, но с <!DOCTYPE html> есть непонятные отступы (на первой картинке видно после заголовка) и выше описанная ерунда. Перебирал по отдельности каждый стиль, ничего не помогло, кроме удаления <!DOCTYPE html>.
На сколько я понимаю, <!DOCTYPE html> нужен, чтобы небыло неразберихи, а тут именно с ним неразбериха. В чем тут смысл.
Edited by Андрей7000Link to comment
Share on other sites
19 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.