Добрый день!
Подскажите как поправить код, дело в том когда я добавляю код на страницу его стиль цепляет другие активные кнопки на сайте
Код:
Скрытый текст
<metahttp-equiv="Content-Type"content="text/html; charset=utf-8"/><head><style>
body {}.cm-e-menu1{background-color:#222;position: relative;z-index:1000;color:#fff;font-weight:200;box-shadow:005px black;}
ul {font:1em/1.2em Helvetica, Arial, sans-serif;margin:0;padding:0;}
ul li {}
li {position: relative;display: inline-table;list-style: none;}
li a {display: block;padding:1em1.2em;color:#ccc;text-decoration: none;border-radius:3px;transition: background .2s;margin-right:5em;}
li a:not(:only-child):after {content:'\2198';display: inline-table;padding-left:.25em;color:#ee4136;}
li a:hover {color: white;background:#ee4136;}.top-level{text-align: center;}.second-level,.third-level {min-width:12em;border:1px;}/*dropdown menu styles*//*first level*/.top-level li:hover .second-level {position: absolute;left:0;text-align: left;}.second-level:before {content:'';position: absolute;z-index:100;top:-8px;left:2em;border-bottom:8px solid #71200f;border-left:8px solid transparent;border-right:8px solid transparent;}.second-level {position: absolute;top:100%;left:-9999em;background-color:#222}.second-level li {position: relative;display: block;}.second-level li a {margin:0;}/*second level*/.second-level li:hover .third-level1 {left:100%;}.third-level:before {content:'';position: absolute;top:10px;left:-8px;border-bottom:8px solid transparent;border-top:8px solid transparent;border-right:8px solid #71200f;}.third-level {position: absolute;left:-9999em;top:0;background-color:#222}</style><divclass="cm-e-menu1"><ulclass="top-level"><li><ahref="#">Главная</a></li><li><ahref="#">О нас</a><ulclass="second-level"><li><ahref="#">Кто мы?</a></li><li><ulclass="third-level"><li><ahref="#">Откуда она?</a></li><li><ahref="#">Чем она лучше?</a></li><li><ahref="#">Откуда такая цена!?</a></li></ul><ahref="#">Наша продукция</a></li><li><ahref="#">Контакты</a><ulclass="third-level"><li><ahref="#">Точка самовывоза</a></li><li><ahref="#">Колл-центр</a></li></ul></li></ul></li><li><ahref="#">Магазин</a><ulclass="second-level"><li></li><li><ulclass="third-level"><li><ahref="#">Кварцевые</a></li><li><ahref="#">Умные и цифровые</a></li></ul><ahref="#">Часы</a></li><li><ahref="#">Для дома и дачи</a></li><li><ahref="#">Аксессуары для телефона</a></li><li><ahref="#">Для девушек</a></li><li><ahref="#">Для детишек</a></li></ul></li><li><ahref="#">Отзывы</a></li></ul></div></head>
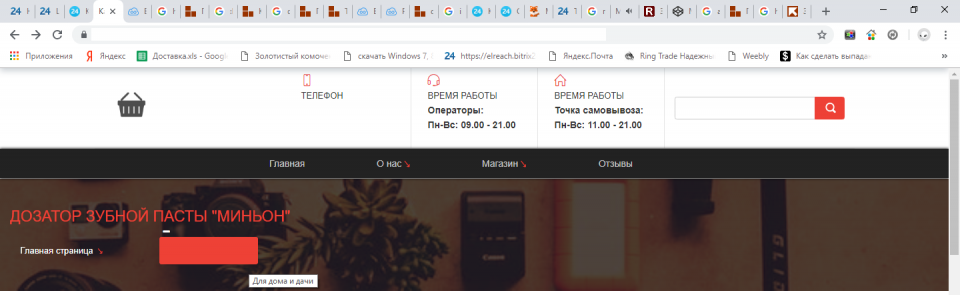
Так же прикладываю скрины того к чему приводит этот код и как должно быть в оригинале.
Может я как то не правильно закрываю блок?
Дело в том что это конструктор сайта и я в виде блока вставляю туда html код.
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Здравствуйте, подскажите какой тег использовать для увеличения значения, пример на картинке.
Вроде, про такой тег я слышала. Если есть тег прогресс бар, значит и такое должно быть.
Question
LokiBrayn
Добрый день!
Подскажите как поправить код, дело в том когда я добавляю код на страницу его стиль цепляет другие активные кнопки на сайте
Код:
Так же прикладываю скрины того к чему приводит этот код и как должно быть в оригинале.
Может я как то не правильно закрываю блок?
Дело в том что это конструктор сайта и я в виде блока вставляю туда html код.

Edited by klierikLink to comment
Share on other sites
1 answer to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.