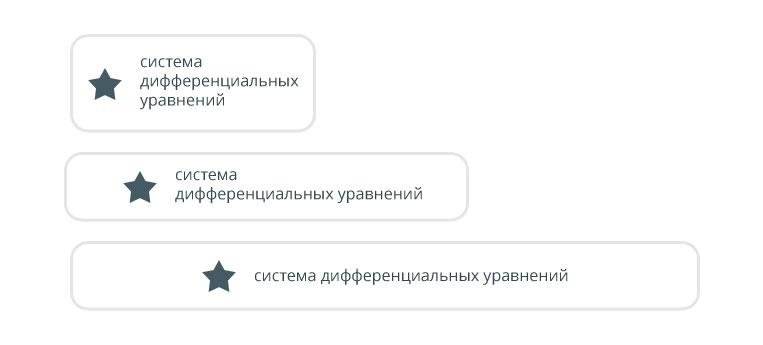
Необходимо сверстать адаптивный блок в котором текст будет в центре и выровнен по левому краю. Такая вот простая задачка, решение которой я никак не могу найти
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Здравствуйте, подскажите какой тег использовать для увеличения значения, пример на картинке.
Вроде, про такой тег я слышала. Если есть тег прогресс бар, значит и такое должно быть.
Question
chocolate_moles
Необходимо сверстать адаптивный блок в котором текст будет в центре и выровнен по левому краю. Такая вот простая задачка, решение которой я никак не могу найти

Edited by chocolate_molesLink to comment
Share on other sites
12 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.