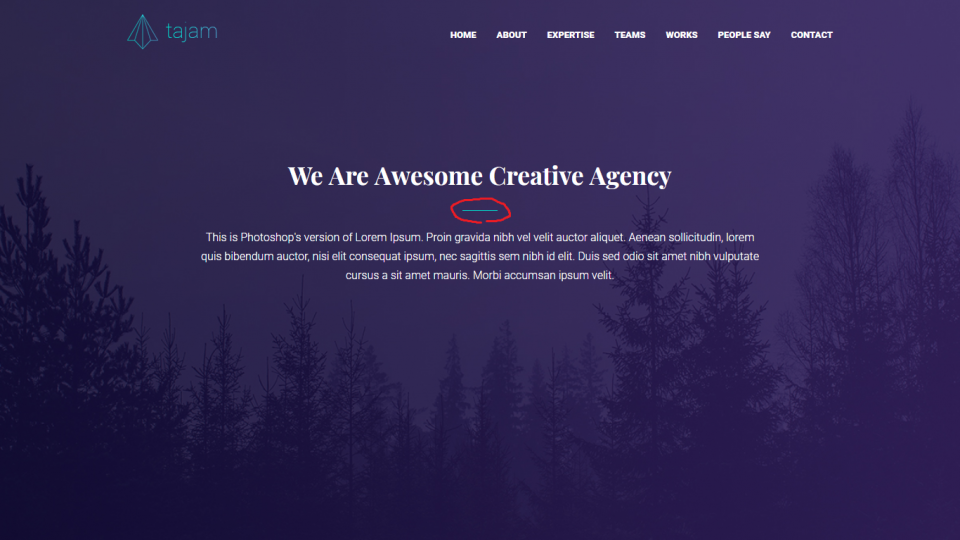
Как правильно сверстать данный элемент?
Если делать через :before/:after, то с адаптивом возникают проблемы, так как чтобы заадаптивить, приходится ловить пиксели, на котором нужно менять позицию данного элемента. Я не думаю, что это правильное решение
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
Okieazy
Как правильно сверстать данный элемент?
Если делать через :before/:after, то с адаптивом возникают проблемы, так как чтобы заадаптивить, приходится ловить пиксели, на котором нужно менять позицию данного элемента. Я не думаю, что это правильное решение
.
Link to comment
Share on other sites
8 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.