Описание в карточке товара свойств (нужна помощь).
Добрый день, подскажите чайнику как прописать html код или css в карточку товара. Прошу не отправлять сообщения типа подучись здесь и здесь, нужно конкретное решение.
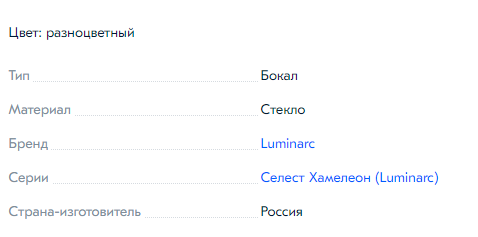
Нужно пунктирное описание свойств в карточке товара.
Код должен вставляться в редактор html в админке магазина.
Пример:
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
Morfeus
Описание в карточке товара свойств (нужна помощь).

Добрый день, подскажите чайнику как прописать html код или css в карточку товара. Прошу не отправлять сообщения типа подучись здесь и здесь, нужно конкретное решение.
Нужно пунктирное описание свойств в карточке товара.
Код должен вставляться в редактор html в админке магазина.
Пример:
Заранее спасибо.
Link to comment
Share on other sites
4 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.