Приветствую, пользователь.
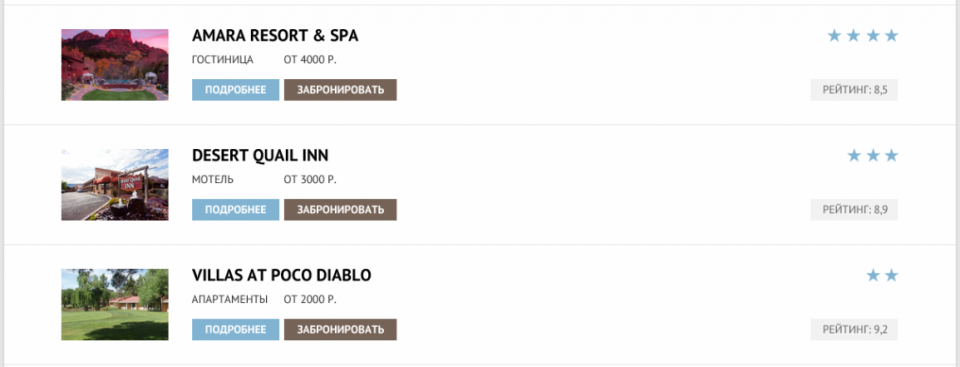
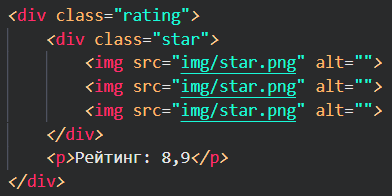
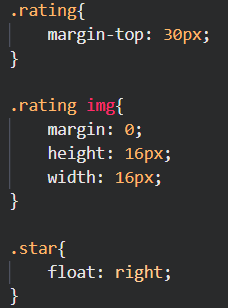
Делаю верстку по макету и надо сделать звездочки (Скриншот прикрепил), как я понял по макету они просто высвечиваются, возможности ставить оценку не должно быть. Так вот как лучше сверстать это, чтобы, например, когда проект уйдет в продакшн людям с админки было бы удобнее выставлять их. Я просто поместил фото звездочки в div и продублировал звездочку нужное количество раз, а также применил float:right (скриншот прикрепил) . Был вариант сделать с помощью чекбоксов (выключить их и поменять иконку на звездочку), но подумал, что это костыль.
Так вот как лучше сверстать это и правильно ли использовать в таком случае float в 2020 году? Звездочки выравнивались по левой стороне блока и другого способа выровнять по правой стороне не пришло в голову.
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
JetDonkey
Приветствую, пользователь.



Делаю верстку по макету и надо сделать звездочки (Скриншот прикрепил), как я понял по макету они просто высвечиваются, возможности ставить оценку не должно быть. Так вот как лучше сверстать это, чтобы, например, когда проект уйдет в продакшн людям с админки было бы удобнее выставлять их. Я просто поместил фото звездочки в div и продублировал звездочку нужное количество раз, а также применил float:right (скриншот прикрепил) . Был вариант сделать с помощью чекбоксов (выключить их и поменять иконку на звездочку), но подумал, что это костыль.
Так вот как лучше сверстать это и правильно ли использовать в таком случае float в 2020 году? Звездочки выравнивались по левой стороне блока и другого способа выровнять по правой стороне не пришло в голову.
Link to comment
Share on other sites
1 answer to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.