Да, я умею создать проблему на ровном месте.
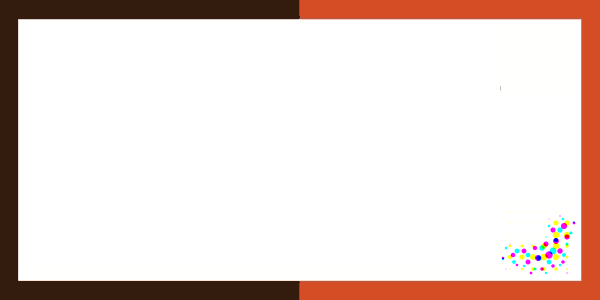
В данном случае требуется создать шаблон для объявления, состоящий из двухцветной рамки, белого поля для текста и логотипа в его правом нижнем углу (См.пример).
Первое, что приходит на ум - создать DIV с фоном - первый уровень заливки с градиентом, на него наложить белый фон и на него уже в уголок - логотип.
Например, использовать параметр border-box для градиентной заливки, padding-box для белой, а логотип - в правый нижний угол content-box.
Но, конечно, я всё делаю неправильно и ничего не работает. Как я понимаю, именно заливка цветом ломает работу множественных фонов.
А в принципе это возможно, или нужно усложнить конструкцию для получения результата?
Хотелось бы обойтись одним DIVом. Знаю, что можно для фона использовать несколько картинок, но не уверен, что для каждой можно присваивать разные значения свойства background-clip:
UPD: проверил, можно. Например - наложить градиент на градиент с разными параметрами background-clip: получается вполне. Проблема именно с плоским цветом.
.test {height:480px;width:640px;border:10px black dashed;padding:1em;background-clip: border-box;margin:3em;background: linear-gradient(to right,#361D100,#361D1050%,#E04E3950%,#E04E39100%), white content-box;/* двухцветный градиент и попытка белого фона*/}
UPD2
"Цвет фона, если он есть, закрашивается под всеми остальными слоями." https://html5book.ru/css-background/#multiple-background
Практически же получается, что цвет фона, если есть, должен располагаться только в конце многослойной конструкции, в противном случае его использование ломает всю конструкцию, и ни одного слоя фона отображаться не будет.
Если цвет расположен на последнем месте, слои будут видны, кроме однотонной заливки, т.к. она будет внизу, перекрытая другими слоями. https://codepen.io/serge777/pen/jOBjZYJ
Это странно и необъяснимо.
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
SergeAnt
Да, я умею создать проблему на ровном месте.
В данном случае требуется создать шаблон для объявления, состоящий из двухцветной рамки, белого поля для текста и логотипа в его правом нижнем углу (См.пример).
Первое, что приходит на ум - создать DIV с фоном - первый уровень заливки с градиентом, на него наложить белый фон и на него уже в уголок - логотип.
Например, использовать параметр border-box для градиентной заливки, padding-box для белой, а логотип - в правый нижний угол content-box.
Но, конечно, я всё делаю неправильно и ничего не работает. Как я понимаю, именно заливка цветом ломает работу множественных фонов.
А в принципе это возможно, или нужно усложнить конструкцию для получения результата?
Хотелось бы обойтись одним DIVом. Знаю, что можно для фона использовать несколько картинок, но не уверен, что для каждой можно присваивать разные значения свойства background-clip:
UPD: проверил, можно. Например - наложить градиент на градиент с разными параметрами background-clip: получается вполне. Проблема именно с плоским цветом.
UPD2
"Цвет фона, если он есть, закрашивается под всеми остальными слоями."
https://html5book.ru/css-background/#multiple-background
Практически же получается, что цвет фона, если есть, должен располагаться только в конце многослойной конструкции, в противном случае его использование ломает всю конструкцию, и ни одного слоя фона отображаться не будет.
Если цвет расположен на последнем месте, слои будут видны, кроме однотонной заливки, т.к. она будет внизу, перекрытая другими слоями.
https://codepen.io/serge777/pen/jOBjZYJ
Это странно и необъяснимо.

Edited by SergeAntLink to comment
Share on other sites
13 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.