Доброго времени суток!
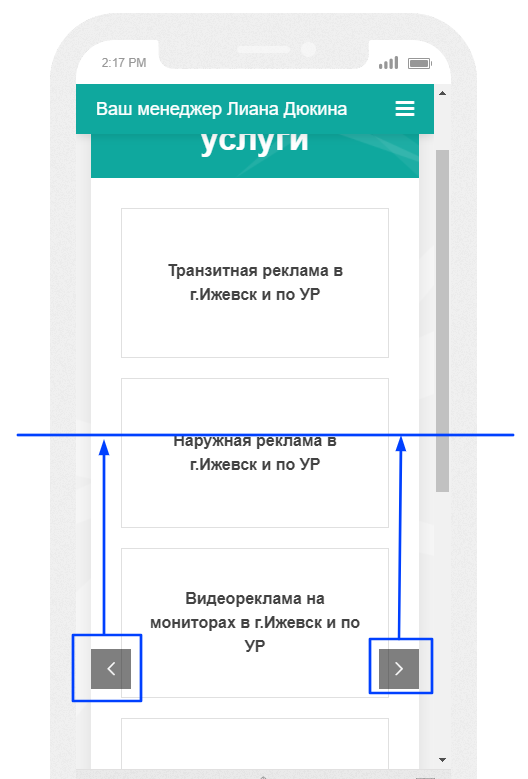
В мобильной версии есть кнопки переключения между слайдами (страницами), но они постоянно по середине страницы.
Как сделать что-бы кнопки были фиксированы по середине экрана? Т.е. страницу мотаем кнопки постоянно по середине и видны?
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
Liv0n
Доброго времени суток!
В мобильной версии есть кнопки переключения между слайдами (страницами), но они постоянно по середине страницы.
Как сделать что-бы кнопки были фиксированы по середине экрана? Т.е. страницу мотаем кнопки постоянно по середине и видны?
Сайт

Edited by Liv0nLink to comment
Share on other sites
3 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.