Our new Micro technology provides a featherweight and quality construction that can be rolled and packed into a backpack half the width of a standard iSUP package. The reduced pad and our twin Click Fin system make it possible to have a regular sized iSUP packed into minimal space.
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Здравствуйте, подскажите какой тег использовать для увеличения значения, пример на картинке.
Вроде, про такой тег я слышала. Если есть тег прогресс бар, значит и такое должно быть.
Question
DeZ
Решение нашел.
Заменил на
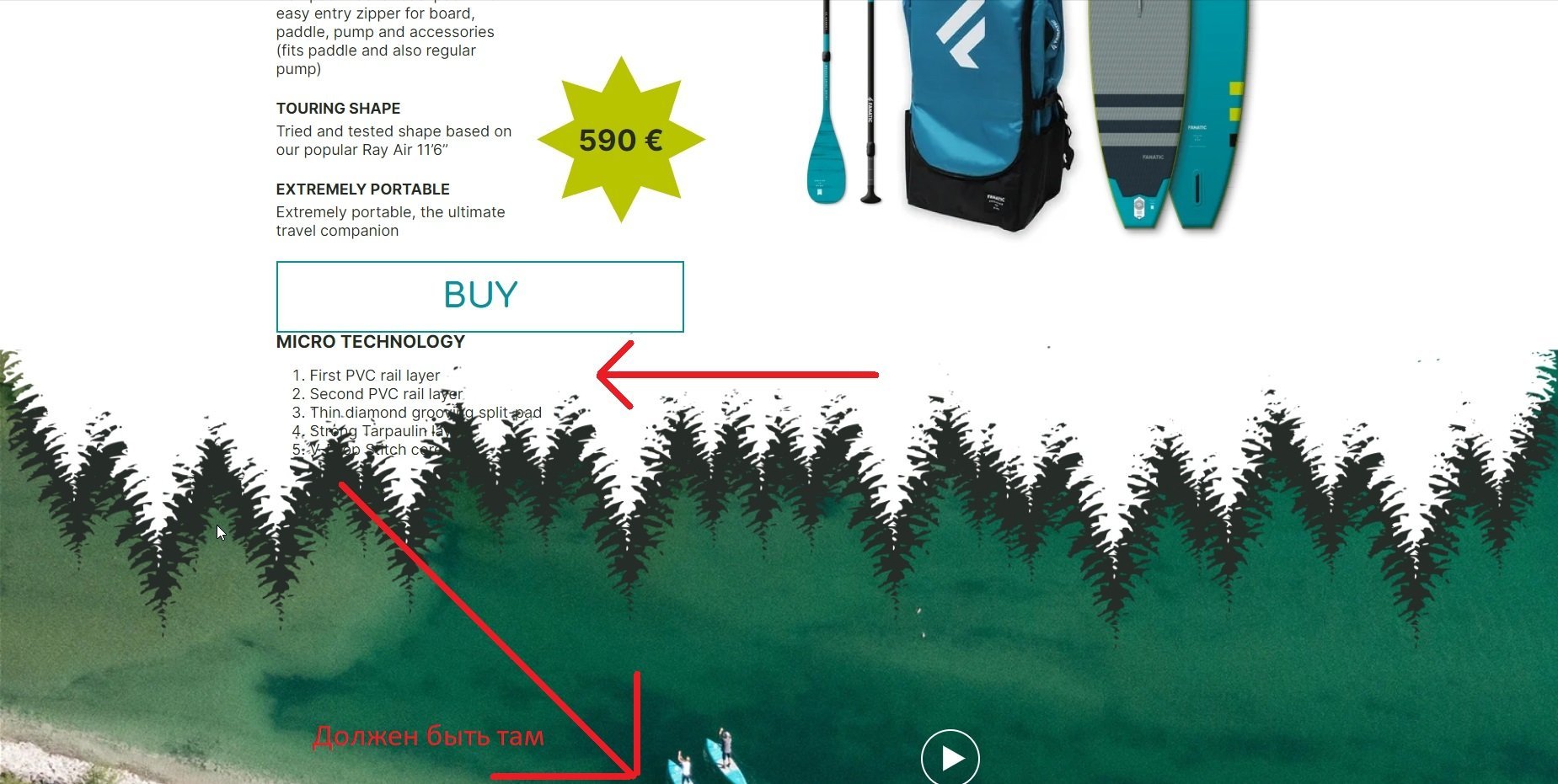
Всем привет. Список выходит из дива. При этом, другие элементы в диве отображаются корректно. Не могу найти причину.Нужно чтобы список был под кнопкой ПЛЕЙ...
Edited by DeZдополнил.
Link to comment
Share on other sites
0 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.