-
Posts
217 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by WalkMan
-
-
Я тебе лично про себя скажу так. Уже почти три года изучаю вёрстку, учу, зубрю, постоянно читаю книги и прочие, я ей болею так скажем). Ну и несмотря на это всё равно от проекта к проекту я понимаю, что ни хрена не знаю
я вот год работаю
и от проекта к проекту меня начинает надоедать однообразность)))
редко поподается что-то такое что с интересом и задором верстаеш

-
Задачу поточнее бы. Можно изменять как динамическое свойство элемента, так и строку, на основании которой оно было сделано. А это два разных варианта.
если бы так надо было то это и спросил бы

Veseloff память не подвела

-
Элементу задаю инлайновые стили через .css()
как можно безболезненно удалить какой то из заданых стилей
например
из этого
<div style="height: 330px; display: block; left: 0px; top: 0px;"></div>
получить
<div style="height: 330px; display: block; left: 0px; "></div>
-
сделай двухмерный массив
загони туда то что тебе надо
левый ндекс a[0,j]
нижний индекс a[i,j.max]
-
вот тем самым что генерит жс меня и не устраивает
я хочу под свои стили и расчеты всё заточить
ну и минимум кода
-
Чего его выдергивать? На той странице есть ссылка на описание и плагин. Скачиваешь файл и подключаешь согласно инструкциям.
я его и так всегда использовал
но есть моменты которые меня в нем сильно напрягают
да и мне кажется меньшим количеством элементов это все можно реализовать
-
смотрел
но не смог выдернуть от туда данный метод
-
Не могу понять как на квери сделать ползунок для скролла
и боги гугла чтото не благосклонны к моим запросам

Подскажите кто знает
пс
целую библиотеку квери UI с плагином drag & drop не хочется подключать ради одного метода
-
если хтмл имеет вид
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
то ул алигн центр
ли свойство дисплей инлайн
ну и тег а тож инлайновый
-
у тебя же шапка 1500
это не резина
если есть размер)
илил тебе надо что бы при разрешении больше 1500 шапка дальше тянулась?
-
относительно хедера с абсолютом
левому куску ;left: -whidth
правому куску right: -whidth
-
Проблема в браузере. ИЕ не умеет одновременно работать с прозрачностью и альфа-каналом. Вот так вот...
Тенюшки фтопку...
только не тенюшки в топку а эффекты
-
вот такую штуку наблюдаю в ие

оверлей идет пнг картинкой
на сам блок стоит эффект квери .fadeIn
везде нормально обрабатывается
в ие вначале такое
потом появляется прозрачность
может трабла в самом пнг
его както по хитрому сохранять?
помню в CS2 пнг не корректно отображались в IE браузере
надо было хакать pngcrushgamma
-
спасибо
-
ситуация такова
что счас формируеться список платформ (кроссбраузерность)
и я могу внести своё предложение
так вот собираю инфу по багам и прочим хитростям
-
Кто то имел данный опыт?
поделитесь впечатлениями и проблема

-
скоррее всего у родителей списка прописан overflow: hidden
если нет то с з-индексами поиграйся
-
Без JS уже ни как
при клике там жс фигня нужен
идея в том что с старта разметку блоков так что бы потом можно было расширять первый блок
-
идей больше нету?

-
А я не понял, что именно должно происходить в этом условии?
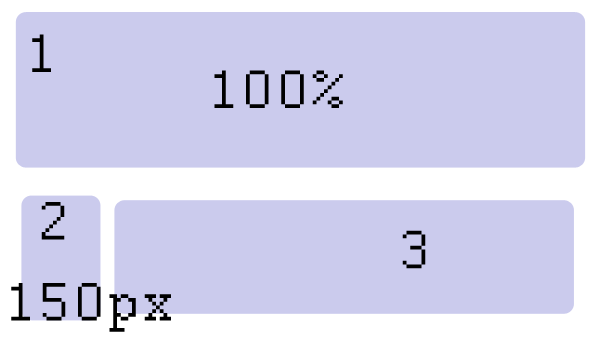
в первом окне есть кнопка
при нажатии на нее первое окно увеличивается до 100% ширины
а блоки 2 и 3 под ним
на клик кнопки можно впринципе классами.стилями оперировать

-
ну а попробовать сверстать через float и у третьего блока задать минимальную ширину... про JS не совсем ясно что там и куда увеличивается...
если я правильно понял
<div style="float: left">1</div>
<div style="float: left">2</div>
<div style="float: left; min-height: 800px;">3</div>3 уходит вниз на всю ширину
Нет, левый блоки всегда будут сверху. Правый всегда будет справа, а когда разрешение ниже 1080, то правый будет снизу на всю ширину. Но это если только ты для правого при разрешении 1080 пропишешь слеар: боф1 окно посредством жс имеет способность расширяться на всю страницу
и соответственно 2 и 3 блоки снизу
это условие не проходит данный вариант
т.е. если первый 100%
то второй 150пх
третий 100%-150пх
-
Пока что самое быстрое в голову бросается - это сделай так, а на ЖС чисто пропиши одну строку, что если ширина экрана меньше 1080 то тупо подставляй к блоку правому (.content) clear: both; да и всё, он автоматом будет под ними
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Документ без названия</title>
<style type="text/css">
* { margin: 0; padding: 0;}
div { height: 300px;}
.wrap { float: left; width: 840px;}
.left1 { float: left; width: 640px; background: blue;}
.left2 { float: left; width: 200px; background: red;}
.content { overflow: hidden; background: green;}
</style>
</head>
<body>
<div class="wrap">
<div class="left1">1</div>
<div class="left2">2</div>
</div>
<div class="content">3</div>
</body>
</html>если я правильно понял
то при варианте когда 1 блок на всю ширину
в товоем коде left2 спускается вниз и получается с право от него много места будет
в которое контент не попадает так как не является дочерним для wrap
-

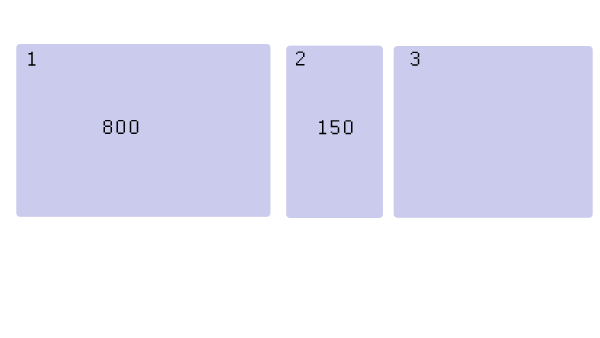
картинка врет
 ))
))размер первого блока 640px
картинка
два блока фикс
третий резина
контейнер для резиновый
поставили задача
при мелком разрешении 1080 (значение константа)
1 и 2 блоки сверху
3 снизу
при большом разрешении все три блока в один ряд
1 окно посредством жс имеет способность расширяться на всю страницу
и соответственно 2 и 3 блоки снизу (3 блок занимает оставшееся место (т.е. width: 100%-150px - margin/padding))
так вот
пока все что пришло в голову
это вычислять размер окна
и потом высчитывать и прописывать ширину блоку который номером 3
но ввиду того что это всё счастье ещё и верстается под браузер консоли ПС3
жс там не всегда корректно работает
-
значит надо раз лезу)))
можно сидеть год зубрить учебник
и потом начинать ковырять код
а можно сразу на ошибках учиться
если бы все незнающие не лезли в верстку
то и форума этого бы не было
 ))
))



Переделка скрипта меню на JQuery
in JavaScript
Posted
так а что мешает выпадающий блок так записать?