-
Posts
749 -
Joined
-
Last visited
-
Days Won
32
Content Type
Profiles
Forums
Calendar
Store
Posts posted by hypnocolor
-
-
Сдаётся мне, вы пытаетесь решить задачу не теми средствами. Логикой такого отображения должен заниматься не css, а код, который эту навигацию генерирует и выводит.
-
можно не оборачивать
$('input,textarea,select').serialize()Только serialize() не выдаст JSON

-
 1
1
-
-
Конкретно для моего случая: у меня на странице есть табы, на первом находятся checkbox, на втором textarea, на третем еще что-нибудь. Все это мне необходимо куда-то отправить. Вы предлагаете для каждого таба делать форму только ради использования функции сериализации, а потом соединять результаты всех форм?
Зачем? Все табы можно обернуть одной формой, в результате все данные будут храниться внутри неё.
-
 1
1
-
-
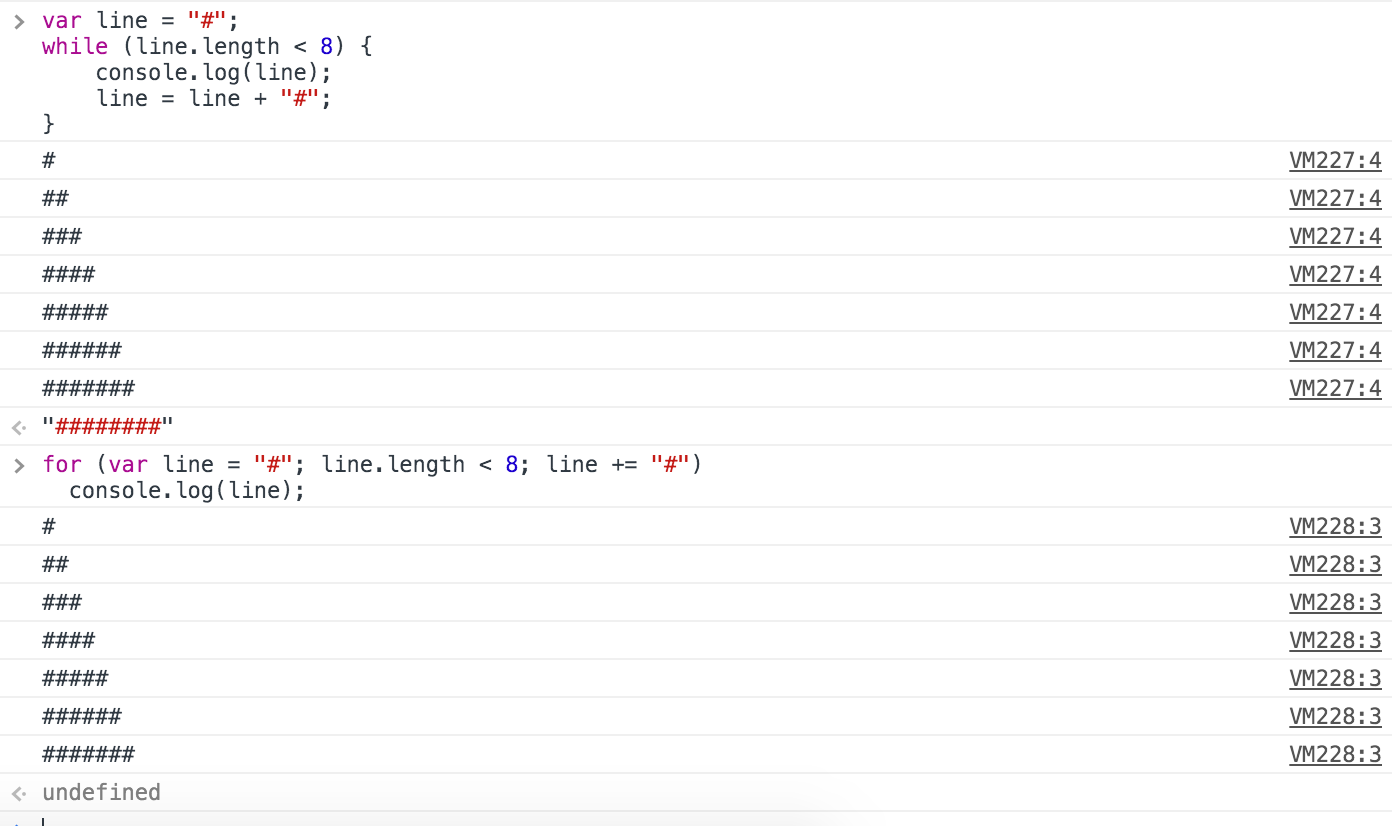
Потому что в while строка наращивается после вызова console.log().
-
var line = "#";while (line.length < 8) { console.log(line); line += "#";}
-
 1
1
-
-
эти функции работают с формами, которых у меня нету, так как оны не нужны, а добавлять не очень бы хотелось.
Ну вообще логично, что все инпуты формы должны находиться внутри формы. Тут не то, что «хочется/не хочется», так просто должно быть.
-
 1
1
-
-
Улучшать нужно много чего. Навскидку:
• таблицы нужны для табличных данных, вёрстку ими уже давно не делают;
• не задавайте стили с помощью идентификаторов, для этого есть классы (подробнее: http://frontender.info/when-using-ids-can-be-a-pain-in-the-class)
• странные моменты в коде:
<div text-align:left id="header"><img align:"right" src="../head.jpg" class="pictur1">
Очевидно, забыли обернуть стили в style="". Ну и, вероятно, у картинки хотели указать атрибут align, но выглядит это, как css-свойство align, которого не существует. Опять же, стили нужно прописывать в css-файлах за исключением каких-то специфических случаев, когда дико необходимо прописать их в style.
Отвечая на вопрос «Должен ли верстальщик делать кнопки рабочими и форму?» — да, должен. Другой вопрос, что под этим имеется ввиду. Если, например, данные формы должны обрабатываться на сервере — это уже задача бэкенда. Хотя умение работать с тем же PHP на базовом уровне для обработки данных, отправки писем и т.д. будет вам только в плюс.
JS — нужен в обязательном порядке, просто верстальщик страница сейчас никому не нужен, либо оплачивается очень низко.
Вывод: для портфолио это использовать не стоит. По крайней мере, до нормальной доработки.
-
http://api.jquery.com/serializeArray/. Или тут: http://stackoverflow.com/questions/1184624/convert-form-data-to-javascript-object-with-jquery. В лучшем ответе есть ссылка на пример с другим форматом итогового json.
-
 1
1
-
-
Не за что, вникнете. Практика решает все вопросы

-
Тогда мне не понятна разница между var fotorama = fotoramaDiv.data('fotorama') - var $fotorama = fotoramaDiv.data('fotorama') и var fotoramaDiv = $('.bill').fotorama() - var $fotoramaDiv = $('.bill').fotorama()
Что именно даёт "$" перед fotoranaDiv? Работает с ним и без него...
Ну в данном случае это для наглядности. $ перед именем переменной символизирует, что в ней хранится объект jQuery. А в другой переменной, которая без доллара и с которой, в итоге, и нужно работать — объект АПИ, полученный из объекта jQuery

-
Благодарю, всё заработало.
Получается, что изначально была ошибка в этой строке? Не в том месте?
var fotoDiv = $('.fotorama').fotorama()Нет, этой строки вообще не должно было быть. Вы тут второй раз пытаетесь инициализировать фотораму, а нужно было сначала инициализировать её один раз с указанием загружаемых данных и прочих опций, потом из уже инициализированной фоторамы получить объект АПИ через .data(), и вот с ним уже манипуляции производить. http://fotorama.io/customize/api/— в самом начале статьи пример кода, с помощью которого можно получить доступ к АПИ.
-
Да, не так получаете объект АПИ. Вот вам рабочий пример: http://jsfiddle.net/hypnocolor/4ukav0Lj/. И превью для фотографий Фоторама сама генерит, поэтому можно их не уточнять вообще при указании загружаемых фоток. Только если вам не нужны свои какие-то особенные превью, конечно.
-
 2
2
-
-
Если их там нету, значит, вы их ещё не генерировали, по дефолту они должны в ~/.ssh складываться.
дело в том, что я их вообще не генерирую) при этом получается создавать репозитории и пушить в них
Полагаю, логин с паролем при каждом пуше нужно вбивать? Сомнительное удовольствие

-
 2
2
-
-
Не вижу смысла, в Notepad++ есть все что мне нужно.
К сожалению в версии 6.8.5 добавили "умное" авозакрытие скобок из за которого появляются проблемы. Спросил на офф. форуме как эту дрянь можно отключить а пока что откатился на 6.8.3 .
Вероятно, отключается где-то здесь: http://docs.notepad-plus-plus.org/index.php/Auto_Completion#Auto-insertion
-
Если их там нету, значит, вы их ещё не генерировали, по дефолту они должны в ~/.ssh складываться.
-
Почитайте про схлопывание отступов (http://softwaremaniacs.org/blog/2005/09/05/css-layout-flow-margins/). В вашем случае отступ первого h1 создал отступ в body. В результате абсолютно спозиционированный блок примкнул не к самому верху, а к границе этого отступа. Физически с body ничего не случилось. Во втором блоке, который .wrapper, отступ у h1 вывалился за пределы .wrapper, но внутренних отступов он не создал, поэтому абсолютно спозиционированный блок примкнул к самому верху. Надеюсь, понятно объяснил)
-
Грузите код в песочницу (http://jsfiddle.net, http://codepen.io/)
-
-
Такое ощущение, что код откуда-то скопипастили и правки внесли бездумно. http://codepen.io/anon/pen/zvLaqq— так больше похоже?
-
гуглить умею, но я не профессиональный верстальщик и примеры аналогичные по ссылке мне не сильно помогали и обращаясь сюда я ожидал более конкретных примеров по данному селекту, если конечно это возможно...
Благодарю за понимание...
А чего тут «профессионального»? По ссылке есть ответ с кучей примеров, вся основа сводится к тому, что нужно сбросить стили через appearance: none. А дальше уже стилизуйте, как хотите. В вашем случае всего-то нужно настроить размеры селекта, текста и круглые края через border-radius. Стрелку можно задать либо простым бэкграундом, либо псевдоэлементом.
-
-
Тогда вообще без регулярок можно:
$path = "C:/documents/public/file_name.doc";$file = basename($path);$filename = pathinfo($file, PATHINFO_FILENAME);echo $filename;
-
$text = "/I know it's the last day on Earth, we'll never say goodbye.";
$pattern = '/\/(.*?)\./';
preg_match($pattern, $text, $out);
echo $out[1];
-
Внутри <ul> на первом уровне вложенности могут находиться только <li>, а уже внутри них всё, что вам заблагорассудится.



return -1
in JavaScript
Posted
Не работает, попробуй убрать 1 и -1, а потом переставить местами 5 и 12 в массиве. Содержимое в итоге останется несортированным.
Или скриншот вот:
Если там не будет 1 и -1, вот тогда действительно нет смысла в такой «сортировке»