-
Posts
749 -
Joined
-
Last visited
-
Days Won
32
Content Type
Profiles
Forums
Calendar
Store
Posts posted by hypnocolor
-
-
Разницы нет. И это свойства, не переменные.
-
 1
1
-
-
-
Благодарю, аккаунт не нужен, руками мне как-то надёжнее и быстрее работается. А критика — это и есть помощь в развитии. Я вас не грязью полил, а обратил внимание на кучу моментов, которые в текущем виде никуда не годятся. И сделайте, пожалуйста, что-нибудь с правописанием. Спелл-чекер там какой-нибудь, не знаю. Ваши ответы невозможно читать без боли и страданий.
-
 2
2
-
-
Смеха ради попробовал зарегистрироваться и чё-нибудь сделать в этом конструкторе (слава сервисам временной электронной почты
 ). Так и не понял его смысла. Конструктор — это когда просто есть детальки и из них делается что-либо. Здесь же какая-то каша непонятная.
). Так и не понял его смысла. Конструктор — это когда просто есть детальки и из них делается что-либо. Здесь же какая-то каша непонятная.Ну, сделал я див. Захожу в его «редактирование». И что я там вижу? Цсс-свойства, которые можно просто протыкать курсором. Знающему человеку быстрее это всё сделать руками. Для незнающего эти свойства — китайская грамота и он просто потеряется в этой куче. В итоге непонятно, для кого это вообще сделано и зачем нужно. Я молчу уже про то, что, например, для обычного дива у вас зачем-то можно задать табличные свойства (border-collapse и т.д.). Или сайт весь на русском, а попап с «техподдержкой» английский.
Да и вообще, такое огромное количество грамматических и орфографических ошибок начисто отбивает желание пользоваться этим продуктом. Инициатива похвальна, конечно, но реализация абсолютно никакая.
-
 1
1
-
-
https://crosswordlabs.com/view/html5-and-jquery тогда. Или https://github.com/trutex/jCrossword.
Вообще, я вам ссылки из гугла копирую, вы вполне можете найти всё сами.
-
-
-
hypnocolor, Спасибо! Все работает. Только вот если у элемента нет выпадающего меню, то он все-равно выделяется. Можно сделать что бы не выделялся элемент если у него нет дочернего?
-
satantx и wwt, спасибо вам огромное! Оба варианта работают. Может быть подскажете еще такое - как присвоить раскрытому элементу (в данном случае это Элемент 3) класс active?
-
Это из-за диеза (#) в ссылке. Можно поправить примерно так:
$(document).ready(function() { $('ul.catalog-list > li > a').click(function(e) { e.preventDefault(); $(this).find('~ ul').stop().slideToggle('slow'); });});upd: реактивные вы

-
Чересчур информативный, как по мне. Всего адски много и всё очень тесно друг с другом расположено.
-
Ирина, нет ничего невозможного

Я тут перешёл по ссылке на разработчиков (которые Scope10), что в подвале расположена, и обнаружил забавный факт: ваш сайт — практически копия сайта разработчиков. То есть, ребята вообще не заморачивались особо, похоже
 А если ещё полазить по их работам в Gallery, то можно найти ещё несколько разных сайтов абсолютно такой же структуры, с таким же левым меню, отличие только в цвете и картинках. Например, http://www.jwclintonlaw.com/.
А если ещё полазить по их работам в Gallery, то можно найти ещё несколько разных сайтов абсолютно такой же структуры, с таким же левым меню, отличие только в цвете и картинках. Например, http://www.jwclintonlaw.com/.На самом деле, всё вышесказанное — моё видение. Возможно, я просто излишне ударяюсь в перфекционизм, замылив себе глаза красивыми удобными сайтами, и в США такие сайты, как ваш в данный момент, действительно работают и выполняют свою задачу. С другой стороны, в силу опыта я уверен, что его можно сделать гораздо лучше и понятнее, и наверняка многие со мной согласятся.
По поводу приведения в удобоваримый вид — как по мне, нужно переработать всё, от дизайна до вёрстки. Это тема для отдельных долгих разговоров, поэтому если у вас есть желание обсудить этот вопрос более подробно — мои контакты есть в профиле, скайп приоритетнее (учитывайте разницу во времени, у меня UTC+10). Вероятно, сможем найти выход общими усилиями.
А меню, кстати, не исчезает никуда, оно просто так круто уползает куда-то в небытие. В общем, с профессионализмом я бы немного тут поспорил))

-
Мне вообще грустно смотреть на этот сайт. Касаемо дизайна и юзабилити тут можно, наверное, небольшой доклад написать. Куча всего на странице, мёртвые фотографии из фотобанков, иллюстрации непонятные. Почему и зачем я именно к вам должен обратиться — непонятно. Если кратко — выглядит, как жуткий привет из конца 90-х — начала 2000-х.
Мобильная версия тут абсолютно не нужна, адаптивность была бы оптимальным вариантом. Адаптивная вёрстка означает, что она подстраивается под разные экраны, при этом контент выстраивается таким образом, что его удобно читать везде. Здесь же очаровательный подход: если ширина экрана меньше 700 пикселей, идёт переадресация на мобильную версию, отдельный сайт со своей вёрсткой.
В общем, печально на данном этапе, увы.
-
Саш, мне вот всё нравится, только где ж зоны)) шучу) И у меня звука нет почему-то

Предрассудки, да
 Хорошо хоть не спрашиваешь, где золото, по которому тут все ходят)) Звук есть не во всех панорамах, я почти закончил модификацию данных всех панорам (около 100) после обновления движка, после этого кнопка звука будет только там, где он есть.
Хорошо хоть не спрашиваешь, где золото, по которому тут все ходят)) Звук есть не во всех панорамах, я почти закончил модификацию данных всех панорам (около 100) после обновления движка, после этого кнопка звука будет только там, где он есть. -
А Вы можете рассказать, о чем Вы сейчас?
Речь о каких-то заготовках для старта вёрстки каждого нового проекта. Не будете же вы каждый раз создавать папки для css, js и прочего, сбрасывать стили и так далее. В моём случае с помощью Бовера одной командой скачивается normalize.css и jQuery (необходимый минимум в большинстве проектов), а Галп автоматически всё это дело собирает, склеивает, минифицирует и подключает. Подробнее можно узнать, покопавшись в файлах шаблона на Гитхабе.
-
У меня что то Гигапиксельная панорама не работает http://joxi.ru/ZrJVG9zSLENXrj
Автор её ещё чинит, да, там немного больше работы, чем предполагалось.
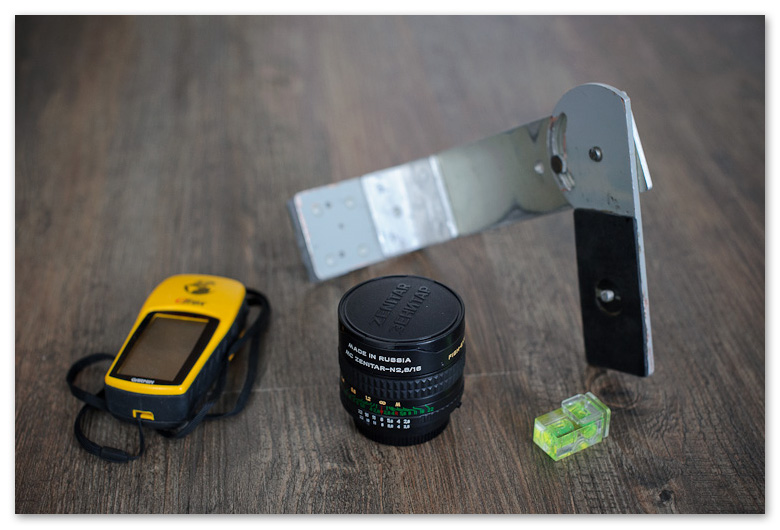
hypnocolor - а можно узнать про технологию создания подобной панорамы?По моим обывательским внешним наблюдениям: ставится штатив, на него — панорамная голова и камера. Сначала камера направляется вниз, делается серия кадров (около 10 штук) по кругу. Потом камера поворачивается наверх, делается ещё одна серия снимков. Потом это всё редактируется, сшивается и компонуется с помощью krPano. Процитирую автора большинства панорам (https://twitter.com/alexanderbagno/)
Для съемок панорам используется не так много оборудования. Самое главное изображено на фотографии ниже. Это панорамная голова (сделана из трех кусков дюрали и уголка), пузырьковый уровень, объектив Зенитар-16 и ГПС-навигатор Гармин е-трэкс.
 За кадром остался штатив Манфротто 150ProB и фотоаппарат Никон D700.
За кадром остался штатив Манфротто 150ProB и фотоаппарат Никон D700. -
Неужто всё остальное настолько хорошо, что даже не придраться? Я надеялся, что меня разбомбят!

-
Всё замечательно! Вроде работает как нужно, точнее сначала заменял цвет не самой картинки а её границу по краям на 1 пиксель, я убрал imagefilter($im, IMG_FILTER_NEGATE); и стало заменять то что нужно - всю область самой графики, по моему данная функция в этом случаи просто лишняя... Не так ли? И переменную $rgb не понятно для чего Вы указали, ведь она нигде не задействована. Спасибо Вам за то что уделили мне время!
На самом деле, этот код — результат пары минут гугла, т.к. я, всё же, больше по фронтенду специализируюсь. Поэтому пока редактировал под ваш случай, мог упустить что-то ненужное из виду, да. Главное, что результат достигнут

-
Вообще странно делать сайт с панорамами для мобилы... Но если уж делать, то было бы круто заюзать акселерометр у телефона. Типа наклонил телефон вправо/влево и панорама повернулась куда надо. А если замутить приложение для телефона, то можно получить доступ к компасу и GPS и тогда вообще можно прям панораму смотреть как будто там находишься: повернулся на север и панорама на север.
Как в воду глядел, да, гироскоп и акселерометр на очереди к внедрению

-
min-width — минимальная ширина, при которой будет выполняться всё, что внутри этого медиа-запроса. То есть, для @media (min-width: 1200px) нужно, чтобы размер вьюпорта был минимум 1200 точек, если он меньше — условия запроса не выполняются.
max-width — соответственно, максимальная ширина с тем же принципом.
-
В случае, если уголку нужен бордер, можно как-то так: http://jsfiddle.net/hypnocolor/b8jzbdvd/
-
 1
1
-
-
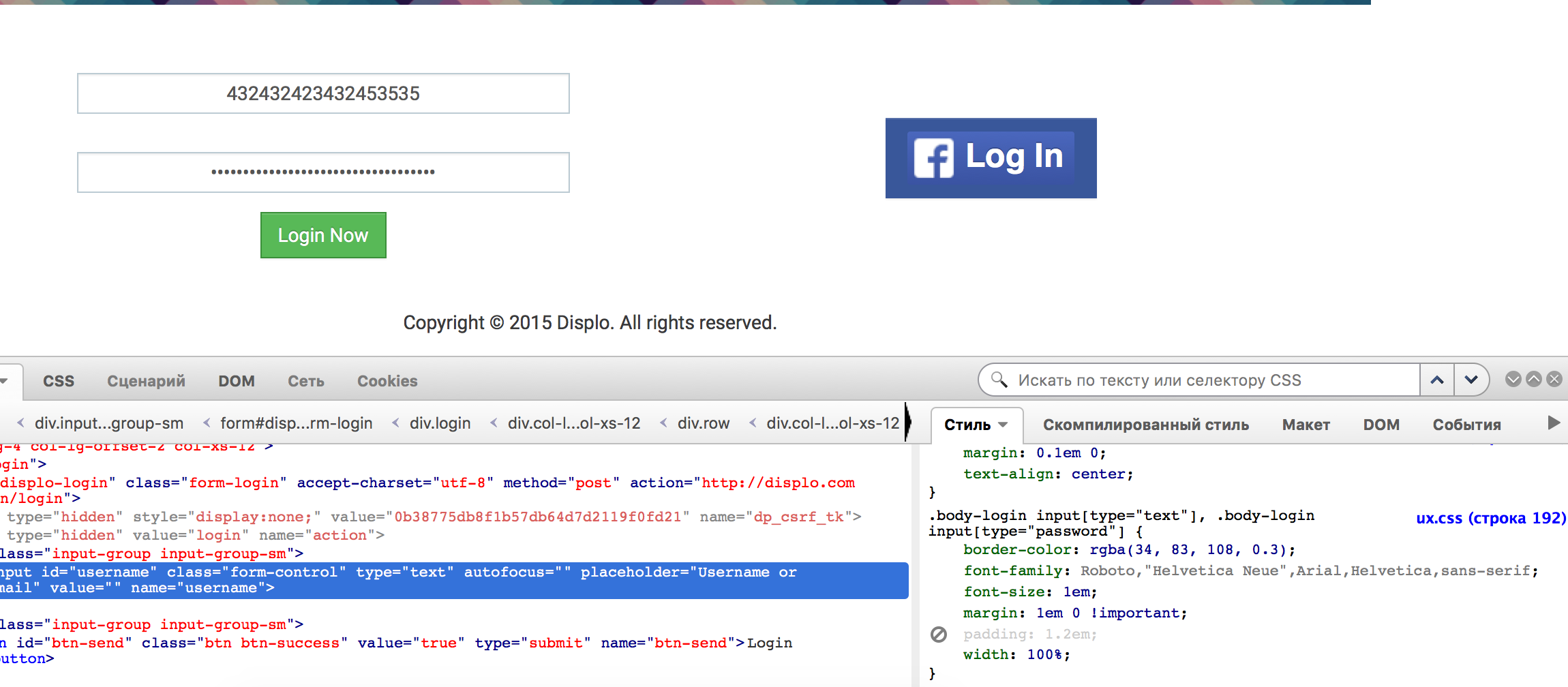
Всё вводится, просто содержимого не видно из-за чрезмерного пэддинга. Уберите его, и в лисе всё будет хорошо.

-
Как вы начинаете работу над новым проектом? Есть ли какие-то готовые шаблоны? Если есть, то что они собой представляют? Недавно нашёл всё же время запилить своего Франкенштейна (https://github.com/hypnocolor/prism), поэтому стало интересно, как работают форумчане.
-
 1
1
-
-
<?php
header('Content-Type: image/png');
$rgb = array(147,147,147); // цвет, который нужно заменить
$rgb_new = array(255,0,0); // цвет, на который меняем
$imgname = "./test.png"; // редактируемая картинка
$im = imagecreatefrompng($imgname);
imagefilter($im, IMG_FILTER_NEGATE);
imagefilter($im, IMG_FILTER_COLORIZE, $rgb_new[0], $rgb_new[1], $rgb_new[2]);
imagealphablending($im, false);
imagesavealpha($im, true);
imagepng($im);
imagedestroy($im);
?>



Хром + Эль Капитан
in Flame
Posted
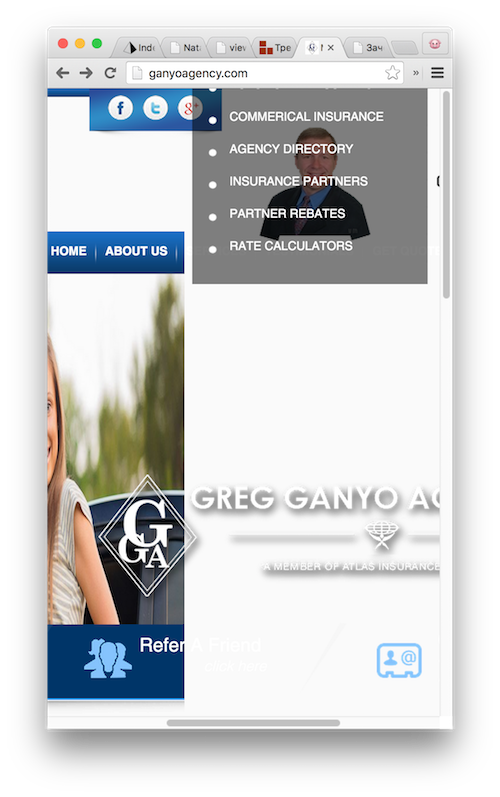
Ребята, мой внутренний перфекционист рыдает и страдает. После обновления OS X до Эль Капитана в подсказках адресной строки Хрома текст стал вести себя ужасно. Прыгает то вверх, то вниз, то как захочет.
Плюс ко всему, в этих же подсказках ещё один баг: если клавиатурой по ним переходить, то внезапно одна из строк может перерисоваться и на самом деле окажется, что в ней другая ссылка и другой текст.
Это лечится как-нибудь? Переустановка не спасла.