
начинающий верстаг
-
Posts
19 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by начинающий верстаг
-
-
Если в мобильном телефоне быстро прокручивать страницу, то машинка поднимается на верх(то есть z-index становиться больше чем должно быть или телефон не успевает обработать скрипт ), что делать, чтобы это не происходило?
Только что, начинающий верстаг сказал:Если в мобильном телефоне быстро прокручивать страницу, то машинка поднимается на верх(то есть z-index становиться больше чем должно быть или телефон не успевает обработать скрипт ), что делать, чтобы это не происходило?
portfoliox.ru
-
33 минуты назад, AlexZaw сказал:
Я извиняюсь, а почему так долго? Хотя в целом неплохо, вот только мобильное меню на весь экран это перебор, особенно с учетом того что там скролл работает.
Да, и карточки с людьми периодически зависают в верхнем положении, зачем вообще этот эффект был сделан с помощью js, когда можно было использовать обычный hover
долго потому что опыта нет, как думаете сколько стоит такая верстка?
-
люди делал сайт 3 недели на чистом html и css без bootstrap и препроцессоров . оцените качество
.
portfoliox.ru
-
 1
1
-
-
-
-
спасибо, ваш отзыв помог мне!!!
7 минут назад, AlexZaw сказал:Я конечно не дизайнер, но красная линия как то выпадает из общего стиля, и, как мне кажется, если вы выложите такую работу в портфолио то многие сочтут ее за вашу ошибку, а не ошибку дизайнера или макета. Был бы это реальный проект я бы уточнил этот момент у дизайнера. На учебном макете либо убрал бы линию совсем, либо изменил бы цвет
спасибо
-
-
11 минуту назад, andrew312 сказал:
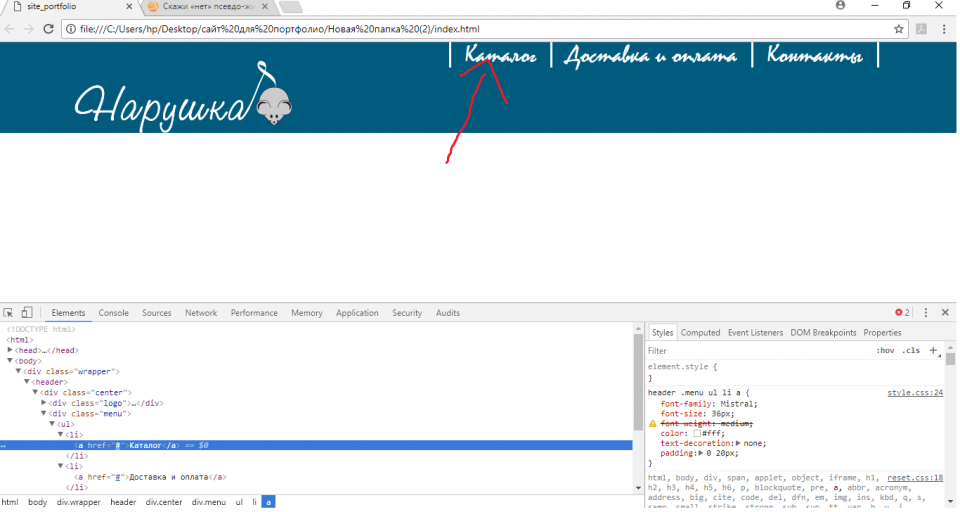
body > div > div.header > div.header_wrap > div > div.header_right > span.tel
Зачем использовать span.tel и давать ему display:block? Не проще ли было взять div?
—
При ширине 1024 ,
@media screen and (max-width: 1080px)
style.css:838
.header_wrap {
height: 600px;
}
Ограничение высоты блока приведет к тому, что блок не растянется при добавлении текста. и текст уедет за пределы фона.
как думаешь, можно этот сайт показывать в портфолио?
-
6 минут назад, npofopr сказал:
3
почему поставили 3 ?
-
дайте оценку хотя бы по 5 ти бальной шкале portfoliox.ru/test
-
Дайте критику на сайт portfoliox.ru/test
1)качество кода
2)адаптивность
3)если делать только верстку и программирование сколько вы заплатили бы на это сайт
4)стыдно ли показать это портфолио
спасибо -
Сверстаю сайт бесплатно из psd макета желательно лендинг и несложный сайт
мои навыки: html, css, javascript, jquery, адаптивная верстка
до этого просто для себя верстал
Скрытый текстСкрытый текст -
%censored% посоветуйте бесплатный хостинг
-
SpoilerSpoiler
сверстал шапку сайта, но при уменшение ширины окна браузера, дизайн рушиться, помогите плиз
и оцените качеству верстки
макет сайта здесь:http://www.dejurka.ru/wp-content/uploads/2012/04/folio.zip -
пацыки я сверстал зацените
Spoilerhtml::::::::
<div class="suka" >
<div class="sex">
<img src="image/image_1.png" class="image_1">
<div class="facke">
<h2>Quick and easy</h2>
<p>Ma quande lingues coalesce, li gram-
matica del resultant lingue es plu sim-
plic e regulari quam ti del coalescent
lingues. Li nov lingua franca va esser-
plu simplic e regulari.</p>
</div>
</div>
<div class="sex">
<img src="image/image_2.png" class="image_1">
<div class="facke">
<h2>Less risky</h2>
<p>Lorem ipsum dolor sit amet, con-
sectetuer adipiscing elit,sed diam non-
ummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.Ut </p>
</div>
</div>
<div class="sex">
<img src="image/image_3.png" class="image_1">
<div class="facke" id="facke_reshalka">
<h2>Support - 24h</h2>
<p>It va esser tam simplic quam Occiden-c
tal: in fact, it va esser Occidental.A un
Angleso it va semblar un simplificat
Angles</p>
</div>
</div>
</div>
<div class="clear"></div>
<div class="suka" id="suka_reshalka">
<div class="sex">
<img src="image/image_4.png" class="image_1">
<div class="facke">
<h2>Well written help file</h2>
<p>Ma quande lingues coalesce, li gram
matica del resultant lingue es plu sim
plic e regulari quam ti del coalescent
lingues. Li nov lingua franca va esser
plu simplic e regulari.</p>
</div>
</div>
<div class="sex">
<img src="image/image_5.png" class="image_1">
<div class="facke">
<h2>Import your own photos</h2>
<p>Lorem ipsum dolor sit amet, con-
sectetuer adipiscing elit,sed diam non-
ummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.Ut </p>
</div>
</div>
<div class="sex">
<img src="image/image_6.png" class="image_1">
<div class="facke" id="facke_reshalka">
<h2>User friendly design </h2>
<p>It va esser tam simplic quam Occiden-c
tal: in fact, it va esser Occidental.A un
Angleso it va semblar un simplificat
Angles</p>
</div>
</div>
</div>
</div>
</div>css:::::::
.sex{
/height:120px;
width:33.33%;
float:left;
font-family:sans-serif;
}
.image_1{
float:left;
}
.facke{
float:right;
width:185px;
padding-right:36px;
}
.facke h2{
margin-bottom:10px;
font-size:22px;
}
.facke p{
font-size:12px;
color:#808080;
}
.suka{
padding-left:31px;
padding-right:43px;
}
#facke_reshalka{
padding-right:0px;
}
#suka_reshalka{
margin-top:70px;
}
-






Я ищу работу
in Job
Posted
ищу работу
мои знания:
html css
javascript /jquery
натяжка на wordpress.
хочу развиваться как фронтенд специалист
https://vk.com/id124417927