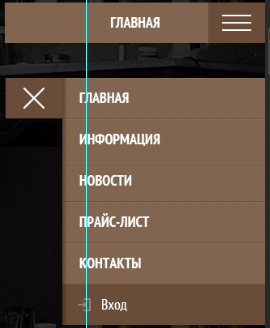
Подскажите пожалуйста как сверстать такое меню. Вот моя разметка.
1. Меню в закрытом состоянии - Показана активная страница и кнопка меню. Как лучше сделать? я вот думаю добавить еще один блок выше навигации, который будет во всю ширину. Туда просто вписать страницу на которой находишься.
Кнопку спозиционировать относительно этого блока top 0 right 0 что бы она была в правом углу этого блока.
Меню также спозиционировать top 0 left 100% (скрытое состояние), но тогда overflow hidden придется задавать для body?? не совсем понимаю как реализовать блок при закрытом меню (верхняя часть скриншота) и как спрятать блок меню, что бы не было горизонтального скролла.
Объясните пожалуйста логику верстки этого блока. Спасибо
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
d12
Подскажите пожалуйста как сверстать такое меню. Вот моя разметка.
1. Меню в закрытом состоянии - Показана активная страница и кнопка меню. Как лучше сделать? я вот думаю добавить еще один блок выше навигации, который будет во всю ширину. Туда просто вписать страницу на которой находишься.
Кнопку спозиционировать относительно этого блока top 0 right 0 что бы она была в правом углу этого блока.
Меню также спозиционировать top 0 left 100% (скрытое состояние), но тогда overflow hidden придется задавать для body?? не совсем понимаю как реализовать блок при закрытом меню (верхняя часть скриншота) и как спрятать блок меню, что бы не было горизонтального скролла.
Объясните пожалуйста логику верстки этого блока. Спасибо

Edited by d12Link to comment
Share on other sites
3 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.