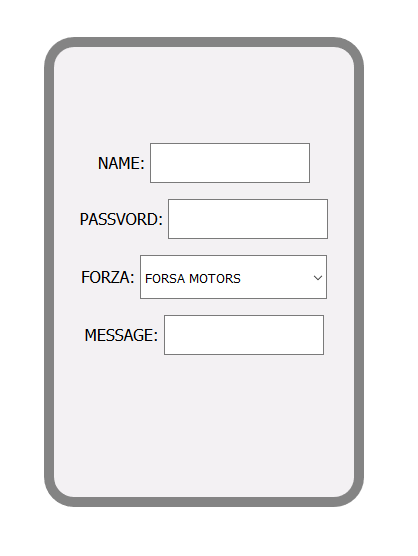
Ребят подскажите как отпозоционировать input и option что бы они были на одном уровне и одинакового размера,кучу видосов посмотрел на ютубе но там никто не объясняет толком как и почему
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
Евгений_SB
Ребят подскажите как отпозоционировать input и option что бы они были на одном уровне и одинакового размера,кучу видосов посмотрел на ютубе но там никто не объясняет толком как и почему

Edited by Евгений_SBLink to comment
Share on other sites
6 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.