Объясните как мне установить внутри блока div картинку фон?
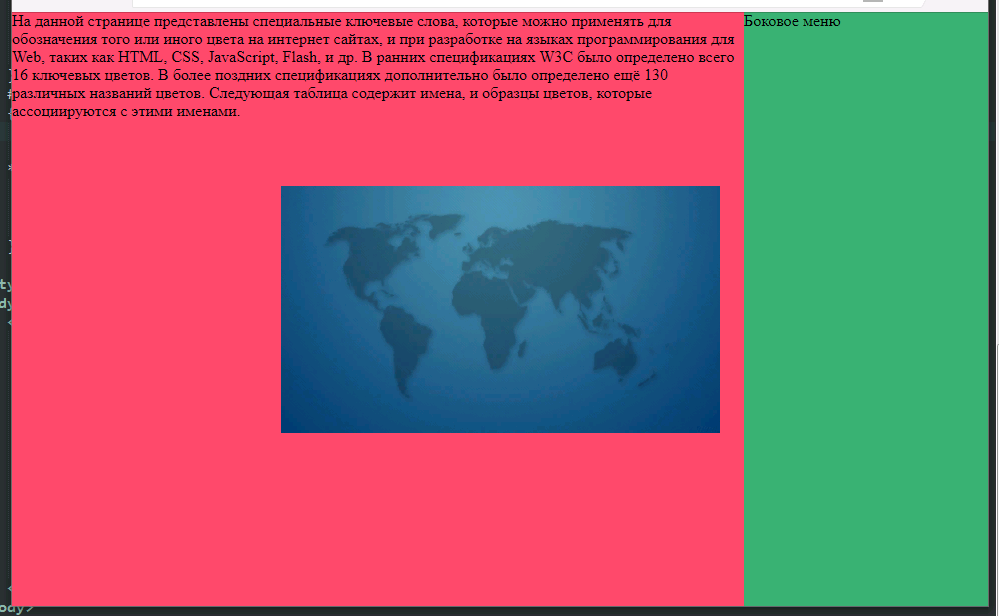
Мне нужно что бы картинка была по середине красного блока. а она распологается по центру браузера
Скрытый текст
<html><head><title>Страны мира</title></head><style><!-- Стили -->
html
{
height: 100%; /* Высота веб страницы */
}
/***************************************************************************************/
body /* Тело сайта */
{
margin: 0; /* Величина отступа от каждого края элемента */
padding: 0; /* Значение полей вокруг содержимого элемента */
}
/***************************************************************************************/
#контейнер
{
background: #ff496c; /* Цвет фона */
width: 100%; /* Ширина блока */
height: 100%; /* Высота блока */
position: relative;
}
#Меню
{
float: right; /* Выравнивание по правой стороне */
background: #3CB371; /* Цвет фона */
width: 25%; /* Ширина блока */
height: 100%; /* Высота блока */
}
#блок_с_картой
{
background: #ADFF2F; /* Цвет фона */
background: url(img/map.jpg) no-repeat center center;
* background-position: center;
background-size: 45%;
width: 100%; /* Ширина блока */
height: 100%; /* Высота блока */
}
</style><body><divid="контейнер"><divid="Меню">
Боковое меню
</div><divid="блок_с_картой">
На данной странице представлены специальные ключевые слова,
которые можно применять для обозначения того или иного цвета
на интернет сайтах, и при разработке на языках программирования
для Web, таких как HTML, CSS, JavaScript, Flash, и др.
В ранних спецификациях W3C было определено всего 16 ключевых цветов.
В более поздних спецификациях дополнительно было определено ещё 130
различных названий цветов. Следующая таблица содержит имена, и образцы
цветов, которые ассоциируются с этими именами.
</div></div></body></html>
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
denzell
Объясните как мне установить внутри блока div картинку фон?
Мне нужно что бы картинка была по середине красного блока. а она распологается по центру браузера

Edited by denzellLink to comment
Share on other sites
3 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.