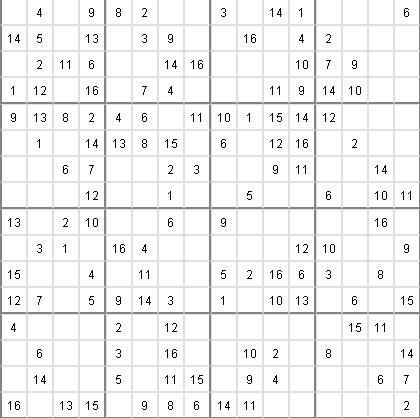
Я пишу игру судоку на javascript,использую для этого таблицу table. Как разделить ячейки таблицы линиями на сектора как в судоку. Допустим таблица 16x16 ячеек как провести линии каждые четыре ячейки.
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Здравствуйте, подскажите какой тег использовать для увеличения значения, пример на картинке.
Вроде, про такой тег я слышала. Если есть тег прогресс бар, значит и такое должно быть.
Question
Katerina23
Я пишу игру судоку на javascript,использую для этого таблицу table. Как разделить ячейки таблицы линиями на сектора как в судоку. Допустим таблица 16x16 ячеек как провести линии каждые четыре ячейки.
Вот код:
Пример, то что я хочу получить

Edited by Katerina23Link to comment
Share on other sites
6 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.