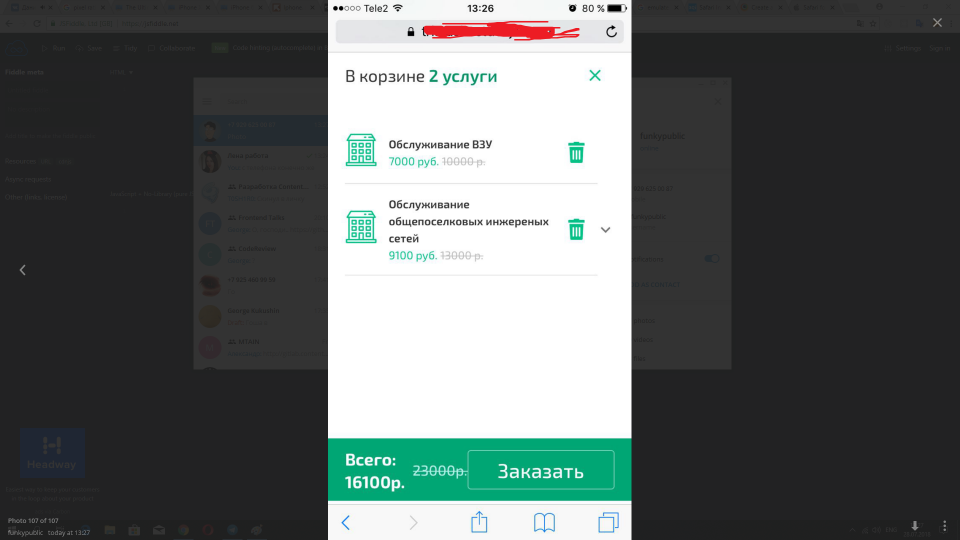
Добрый день, имеется кнопка прижатая к низу контейнера (контейнер зеленого цвета с ценой и кнопкой заказать), (контейнер flex, кнопка прижата через margin-top: auto), все хорошо только в iphone 6, 7, кнопку перекрывает навигационная панель iphone. Пробовал js, через detect-mobile определяю что это ihpone, и добавляю кнопке margin-bottom: 70px; теперь на iphone 6 все хорошо а на 7 с виду margin больше (появился отступ снизу между кнопкой и навигационной панелью iphone 7)
Подскажите пожалуйста способы возможного решения данной проблемы
Изображение снизу это iphone 6, на iphone 7, marginb-bottom у контейнера два раза выше, может ли это быть связано с pixel-ration?
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
Daniil Khanin
Добрый день, имеется кнопка прижатая к низу контейнера (контейнер зеленого цвета с ценой и кнопкой заказать), (контейнер flex, кнопка прижата через margin-top: auto), все хорошо только в iphone 6, 7, кнопку перекрывает навигационная панель iphone. Пробовал js, через detect-mobile определяю что это ihpone, и добавляю кнопке margin-bottom: 70px; теперь на iphone 6 все хорошо а на 7 с виду margin больше (появился отступ снизу между кнопкой и навигационной панелью iphone 7)
Подскажите пожалуйста способы возможного решения данной проблемы
Изображение снизу это iphone 6, на iphone 7, marginb-bottom у контейнера два раза выше, может ли это быть связано с pixel-ration?

Edited by Daniil KhaninLink to comment
Share on other sites
0 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.