- 0
Вёрстка сетки товаров.
-
Similar Content
-
By Mondeus
Доброго всем времени суток. Прошу помощи. Научите принципу изменения футера. Движок Xenforo. Версия 2.2.10. Стиль дефолтный. Что именно нужно в итоге на фото примере. Мой шаблон app.footer less имеет следующее значение.
.p-footer { .xf-publicFooter(); a { .xf-publicFooterLink(); } } .p-footer-inner { .m-pageWidth(); .m-pageInset(); padding-top: @xf-paddingMedium; padding-bottom: @xf-paddingLarge; } .p-footer-row { .m-clearFix(); margin-bottom: -@xf-paddingLarge; } .p-footer-row-main { float: left; margin-bottom: @xf-paddingLarge; } .p-footer-row-opposite { float: right; margin-bottom: @xf-paddingLarge; } .p-footer-linkList { .m-listPlain(); .m-clearFix(); > li { float: left; margin-right: .5em; &:last-child { margin-right: 0; } a { padding: 2px 4px; border-radius: @xf-borderRadiusSmall; &:hover { text-decoration: none; background-color: fade(@xf-publicFooterLink--color, 10%); } } } } .p-footer-rssLink { > span { position: relative; top: -1px; display: inline-block; width: 1.44em; height: 1.44em; line-height: 1.44em; text-align: center; font-size: .8em; background-color: #4682B4; border-radius: 2px; } .fa-rss { color: white; } } .p-footer-copyright { margin-top: @xf-elementSpacer; text-align: center; font-size: @xf-fontSizeSmallest; } .p-footer-debug { margin-top: @xf-paddingLarge; text-align: right; font-size: @xf-fontSizeSmallest; .pairs > dt { color: inherit; } } @media (max-width: @xf-responsiveMedium) { .p-footer-row-main, .p-footer-row-opposite { float: none; } .p-footer-copyright { text-align: left; padding: 0 4px; // aligns with other links } }
-
By Reergar
Добрый день, облазил много сайтов но ничего подобного пока что не нашел. Мне хотя бы ссылку на какой то источник, где я могу найти как настроить именно такую систему.
Меня интересует: есть два пользователя и владелец сайта(я). Один из владельцев пополняет своей банковской картой(или платежной системой свой личный счет на моем сайте. За эти деньги он может купить что то у другого пользователя. Но при этой транзакции берется комиссия (которая идет на мой счет).
Результат. Первый пользователь, оплатил покупку у другого, второй получил сумму после вычета комиссии. Я получил комиссию.
-
By Reergar
Подскажите, можно ли через такую команду скачать не весь сайт, а указать которые не нужно(или еще какой способ). При скачивании сайта на котором тысячи аккаунтов и каждый что то пишет и выставляет(в моем случае книги) делает НЕРЕАЛЬНОЕ для скачивания количество фалов. А мне к примеру нужно пару книг всего-то , да и пользователи мне не нужны... Есть какой то выход?
-
By Mix9
есть див с 5 img, при уменьшении экрана див выходит за него. Я добавил overflow: auto для этого div в надежде на то, что я смогу прокручивать фотки с помощью скроллбара, однако даже с ним почему-то я не вижу часть фоток которые вышли за границу. Что с этим можно сделать? класс video повторяется 5 раз, я тут оставил только 1
.content{ width: 90%; background-color: #333; } .video{ margin: 0px 4px 0px 4px; width: 310; display: flex; flex-direction:column; } .video_button_text{ margin-top: 10px; display: flex; flex-direction: row; font-size: 20px; color: white; } .video_text_div{ display: inline-block; width: 250px; } .video_text{ text-align: justify-all; margin: 0px; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden; } .slidan_videos{ margin: 0px 10px 0px 20px; overflow: auto; width: auto; margin-bottom: 50px; display: flex; flex-direction: row; justify-content: space-around; } <div class="content"> <div class = slidan_videos> <div class = video> <div> <a href = 'ссылка'><img class="img" src=""картинка"></a> </div> <div class = video_button_text> <div class = avatarka_div> <a href="ссылка" target="_blank"><img class = avatarka src="картинка"></a> </div> <div class = video_text_div> <p class = video_text><a href="ссылка">текст</a></p> </div> </div> </div> -
By Andy_Code
Здравствуйте! Проблема заключается в следующем: есть стартовый шаблон от "Фрилансера по жизни" версии 2021 года, открываю в VSCode, ввожу в терминале npm i затем gulp, все срабатывает как и должно, создается папка с результатом, начинаю прописывать стили для header, задаю ограничивающий контейнер и при проверке работоспособности данного контейнера выясняется, что стили, прописанные мной перекрывают стили медиа-запросов, прописанных в шаблоне и по итогу адаптив не работает, получается что итоговый css собирается в не правильном порядке! Подскажите, пожалуйста, как подобную проблему можно исправить?)
-




Question
Ivan_A
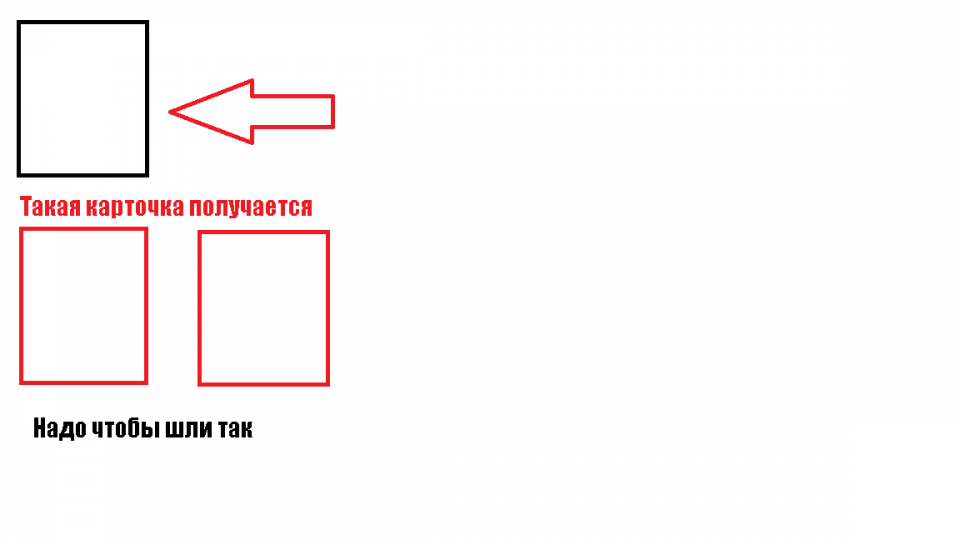
Здравствуйте. Я начинающий верстальщик сайтов, столкнулся с проблемой при вёрстке карточек товара.
Код карточки:
HTML
——————————————————————————-
CSS
—————————————————
У меня получается карточка. (скриншот прикреплён)
Хотелось бы узнать как мне сделать так, чтобы следующая шла с право от неё. Если просто скопировать HTML код, то она остаётся на месте.
И как мне сделать так, чтобы когда место справа не осталось, карточка переместилась на следующий ряд.
ЗАРАНЕЕ ОГРОМНОЕ СПАСИБО!

Edited by klierikLink to comment
Share on other sites
0 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.