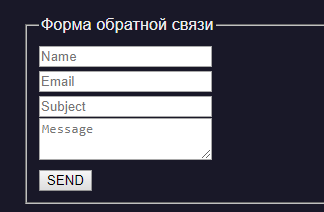
Здравствуйте, начал изучать html, делаю "форму обратной связи", меня как перфекциониста раздражает расстояние между блоками текста "subject" и "message" очень сильно бросается в глаза, подскажите как можно выровнять?
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Здравствуйте, подскажите какой тег использовать для увеличения значения, пример на картинке.
Вроде, про такой тег я слышала. Если есть тег прогресс бар, значит и такое должно быть.
Question
unrealfart
Здравствуйте, начал изучать html, делаю "форму обратной связи", меня как перфекциониста раздражает расстояние между блоками текста "subject" и "message" очень сильно бросается в глаза, подскажите как можно выровнять?

Edited by unrealfartLink to comment
Share on other sites
2 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.