You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
kudryavi
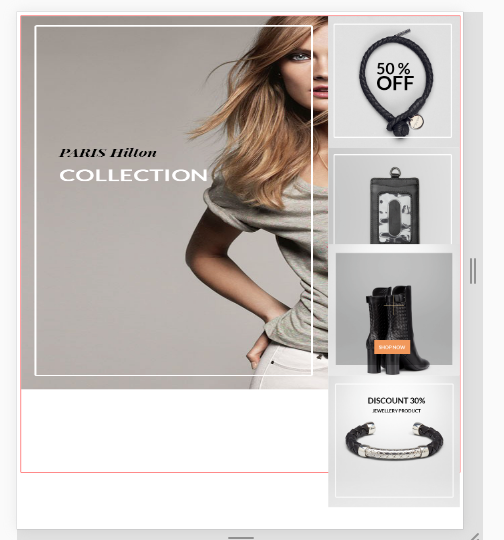
img { max-width: 100%; } .container { max-width: 1290px; } .relation { position: relative; } .relation__ratio { height: 0; padding-top: 64.1%; } .relation__wrapper { position: absolute; top: 0; left: 0; width: 100%; height: 100%; display: flex; flex-wrap: wrap; flex-direction: column; border: 1px solid red; } .relation__big-img { width: 40%; flex: 1 1 100%; display: flex; flex-direction: column; } .relation__row { width: 30%; display: flex; flex-direction: column; flex: 1 1 100%; } .relation__row1 { order: -1; } .relation__img { flex: 1 1 50%; } @media screen and (max-width: 992px) { .relation__ratio { padding-top: 103.9%; } .relation__big-img { width: 70%; } .relation__row { flex-basis: 50%; } .relation__row1 { order: 1; } }Помогите пожалуйста разобраться, что делаю не так.

Edited by kudryaviLink to comment
Share on other sites
0 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.