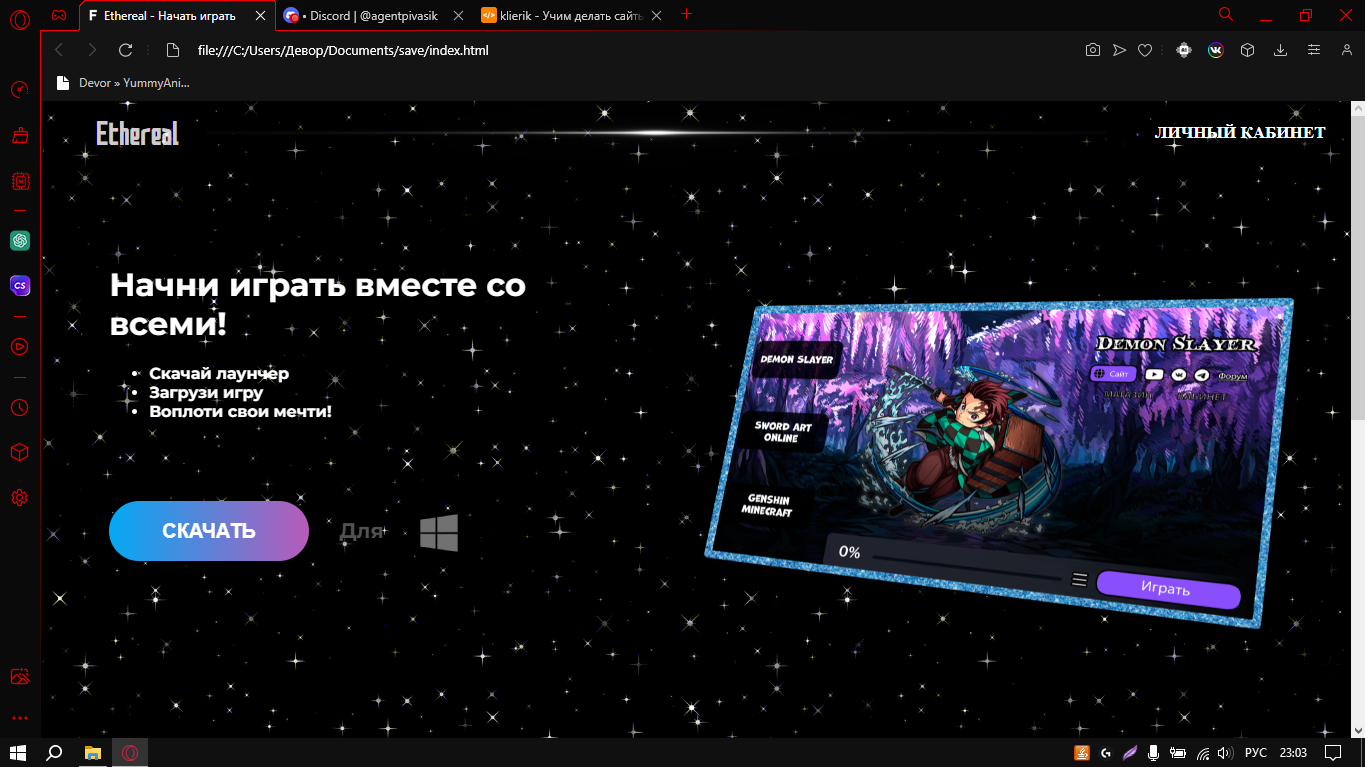
Как настроить сайт под маштабирование? Когда отдаляешь страницу , все элементы смешиваются , вот код, заодно можете сказать все ли в порядке с кодом? Или где-то дыряво написано
<!DOCTYPE html><htmllang="ru"><head><title>Ethereal - Начать играть</title><metacharset="utf-8"><metaname="viewport"content="width=device-width, initial-scale=1"><linkrel="icon"href="assets/images/favicon.png"><linkrel="stylesheet"href="assets/css/StartTheGame.css"><linkrel="stylesheet"href="assets/css/Fonts.css"><linkrel="stylesheet"href="https://fonts.googleapis.com/css?family=Montserrat:400,700"></head><bodyclass="body-main"><divclass="container"><divclass="sector1"><divclass="top"><divclass="logo"><ahref="http://mine.template.loc/">Ethereal</a></div><imgsrc="assets/images/line.png"><buttonclass="cabinet"><ahref="#">Личный Кабинет</a></button></div><divclass="right"><divclass="launcher_photo"><imgsrc="assets/images/Launcher.png"></div></div><divclass="left"><divclass="text"><h1>Начни играть вместе со<br>всеми!</h1><ul><li>Скачай лаунчер</li><li>Загрузи игру</li><li>Воплоти свои мечти!</li></ul></div><divclass="download"><ahref="#"class="btn">Скачать</a><p>Для</p><imgsrc="assets/images/windows.png"></div></div></div><divclass="sector2"></div></div><scriptsrc="assets/js/raw.githubusercontent.com_micku7zu_vanilla-tilt.js_master_dist_vanilla-tilt.min.js"></script><scriptsrc="assets/js/main.js"></script></body></html>
*{outline: none;}
body {width:100%;height:100vh;margin:0;padding:0;background:#efefef;font-family:'Montserrat',sans-serif;}
a {color: white;text-decoration: none;}.body-main {position: relative;background:url(../images/background.gif);background-position: center;-webkit-background-size: cover;background-size: cover;}.container {width:100%;height:200vh;}.sector1 {width:100%;height:100vh;}.sector2 {width:100%;height:100vh;}.top {width:100%;height:10vh;display: -webkit-flex;display: -moz-flex;display: -ms-flex;display: -o-flex;display: flex;justify-content: space-between;line-height:40px;}.logo {margin-top:11px;margin-left:50px;}.logo a {font-family:'SAOUI-Bold';color: rgba(255,255,255,0.8);text-decoration: none;font-size:30px;font-weight:700;transition: all 0.3s;padding:0px5px;}.logo a:hover {color:rgb(255,255,255);text-shadow:0px0px3px rgba(255,255,255,0.5);}.top img {width:900px;}.cabinet {font-size:17px;background: transparent;border: none;font-family:'JournalSans';font-weight: Bold;padding:1em1.5em;color:#ffffff;text-transform: uppercase;position: relative;transition:.5s ease;}.cabinet::before {content:'';position: absolute;left:0;bottom:0;height:2px;width:0;background-color:#2b2b2b;transition:.5s ease;}.cabinet:hover {color:#1e1e2b;transition-delay:.5s;}.cabinet:hover::before {width:100%;}.cabinet::after {content:'';position: absolute;left:0;bottom:0;height:0;width:100%;background-color:#303030;transition:.4s ease;z-index:-1;}.cabinet:hover::after {height:100%;transition-delay:0.4s;color: aliceblue;}.right {position: absolute;left:50%;height:90vh;}.launcher_photo img {width:600px;margin-top:120px;}.left {position: absolute;right:50%;height:90vh;}.text {display: block;margin-left: auto;margin-right:170px;margin-top:100px;}.text h1 {color: white;}.text ul {color: white;font-weight: Bold;}.download {display: block;margin-left: auto;margin-right: auto;margin-top:80px;}.btn {position: relative;display: inline-block;width:200px;height:60px;text-align: center;line-height:60px;color:#fff;font-size:20px;font-weight: Bold;text-transform: uppercase;text-decoration: none;font-family: sans-serif;box-sizing: border-box;background: linear-gradient(90deg,#03a9f4,#f441a5,#ffeb3b,#03a9f4);background-size:400%;border-radius:30px;z-index:1;}.btn:hover {animation: animate 8s linear infinite;}@keyframes animate {0%{background-position:0%;}100%{background-position:400%;}}.btn:before {content:"";position: absolute;top:-5px;right:-5px;bottom:-5px;left:-5px;z-index:-1;background: linear-gradient(90deg,#03a9f4,#f441a5,#ffeb3b,#03a9f4);background-size:400%;border-radius:40px;opacity:0;transition:.5s;}.btn:hover:before {filter: blur(20px);opacity:1;animation: animate 8s linear infinite;}.download p {color:rgb(82,82,82);font-size:21px;font-weight: bold;margin-top:-43px;margin-left:230px;}.download img {display: block;margin-top:-61px;margin-left:300px;}.left {opacity:0;animation: text 4s forwards;}@keyframes text {0%{opacity:0;}100%{opacity:1;}}.right {transform: translateY(-150%);animation: ani 2s forwards;}@keyframes ani {0%{transform: translateY(-150%);}100%{transform: translateY(0);}}
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Здравствуйте, подскажите какой тег использовать для увеличения значения, пример на картинке.
Вроде, про такой тег я слышала. Если есть тег прогресс бар, значит и такое должно быть.
Question
Devor
Как настроить сайт под маштабирование? Когда отдаляешь страницу , все элементы смешиваются , вот код, заодно можете сказать все ли в порядке с кодом? Или где-то дыряво написано
Вот это уходит в разные стороны -

И сами блоки какие то странные
Link to comment
Share on other sites
0 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.