
DivMan
-
Posts
1,734 -
Joined
-
Last visited
-
Days Won
20
Content Type
Profiles
Forums
Calendar
Store
Posts posted by DivMan
-
-
зафлоатить
-
стилей то нету
-
Вообще не видно, что вы пробовали.
-
align="justify"Не надо так
Изучай флоатную вёрстку. Посмотри, что такое display: table. Пройди миникурсы htmlacademy
Чему вас только в вузах учат, и вообще не лезь в CMS, пока хорошо не изучишь html, css, js, mysql, php
-
-
Категории находятся в выпадающим списке? При выборе категории, должны загрузиться нужные товары из jsona?
-
Ну и где этот пример?
-
Сделать запрос по юзеру и телефону
-
Так выведи поле, в котором уже юзер и телефон совпадают, если такая строка есть, то не делать запрос, если нету, то создать новую строку.
-
может крон поможет?
-
А где должен храниться этот счетчик, в куках или в файле?
-
код не смотрел, но делить надо так

-
-
На чём сделан сайт? На PHP? YII2? на ООП? На функциях?
-
у меня меню по нажатию не раскрывается
-
Сначала это надо уметь делать на чистом CSS, а только потом применять чужие заготовки!
-
просто берёшь и верстаешь
-
 1
1
-
-
там изображения не меняются
Я нашёл то, что искал http://lorempixel.com/
-
Как называется сайт, на котором можно выбрать категорию изображений и размер, и потом когда вставляешь к себе эту ссылку, то при каждом обновлении страницы изображение меняется?
-
Теперь только проверяй, какие браузеры поддерживают свойство box-sizing
<div class="main"> <div id="menu"> <input name="storyt" value="" type="text"> </div> <div id="content"> <button name="sendb" type="submit">btn</button> </div> </div>
.main { position: relative; } #menu { width: 100%; padding-right: 35px; box-sizing: border-box; } #content { position: absolute; top: 0; right: 0; } input { width: 100%; } button{ width:30px; }
-
<div id="accordion"> <h3 class="">JavaScript</h3> <div class="tabs__text" id="tabs-1" style="height: 0px;"> <p> JavaScript — прототипно-ориентированный сценарный язык программирования. Является реализацией языка ECMAScript. </p> <p> JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам. </p> </div> <h3 class="">Jquery</h3> <div class="tabs__text" id="tabs-2" style="height: 0px;"> <p> jQuery — библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML. Библиотека jQuery помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, манипулировать ими. Также библиотека jQuery предоставляет удобный API для работы с AJAX. Сейчас разработка jQuery ведётся командой jQuery во главе с Джоном Резигом. </p> </div> <h3 class="select">DOM</h3> <div class="tabs__text" id="tabs-3" style="height: 52px;"> <p> DOM — это не зависящий от платформы и языка программный интерфейс, позволяющий программам и скриптам получить доступ к содержимому HTML-, XHTML- и XML-документов, а также изменять содержимое, структуру и оформление таких документов. </p> </div> <h3>CSS</h3> <div class="tabs__text" id="tabs-4" style="height: 0px;"> <p> CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. </p> </div> </div>
var accordion = document.getElementById('accordion'); accordion.addEventListener('click', change); function change(event) { var targ = event.target; if (targ.tagName !== 'H3') return; if (targ.classList.contains('select')) { hideAll(); } else { hideAll(); targ.classList.add('select'); showText(targ.nextElementSibling); } } function hideAll() { var h3El = accordion.querySelectorAll('h3'); var divEl = accordion.querySelectorAll('div'); for (var i = 0; i < h3El.length; i++) { h3El[i].classList.remove('select'); } for (var i = 0; i < divEl.length; i++) { divEl[i].style.height = '0'; } } function showText(textEl) { textEl.style.height = textEl.scrollHeight + 'px'; }
#accordion { margin: 10px 15%; } #accordion > h3 { color: blue; cursor: pointer; margin: 5px 0; padding: .5em .5em .5em .7em; border: 1px solid #ddd; border-radius: 5px; border: 1px solid #c5c5c5; background: #f6f6f6; font-weight: normal; color: #454545; } #accordion > h3.select { border: 1px solid #003eff; background: #007fff; font-weight: normal; color: #ffffff; } #accordion > div { height: 0; overflow: hidden; color: #333; padding-left: 15px; padding-right: 15px; transition: height .5s; } .tabs__text { font: 12px Arial; text-align: justify; }
-
убери height у .slider и никогда не ставь фиксированную высоту
-
 1
1
-
-
16 минут назад, Tilonorrinco сказал:
Прикольная задача мне попадалась на просторах интернета:
Что нужно сделать, чтобы при вызове [1,2,3,4].duplicate() возвращался измененный продублированный исходный массив?
Т.е. должно работать вот так:
var arr = [1,2,3,4,5]; arr.duplicate(); console.log(arr) //-> [1,2,3,4,5,1,2,3,4,5]А вообще, есть сайты типа codewars.com / codefights.com -- там есть и задачи, и тесты, и различные варианты выполнения. По-моему, это самый подходящий вариант.
Сделал не совсем, как надо
var arr = [1,2,3,4,5]; console.log(arr); function duplicate(mas) { return mas.concat(mas); } console.log(duplicate(arr)) //-> [1,2,3,4,5,1,2,3,4,5]
Я так понимаю, надо добавить метод массива в прототип?
-
Дан текст, положить каждую букву в span
<div class='span'>Какой-то текст</div> <script> var div = document.querySelector('.span') var arr = []; var res = []; var fin = [] arr = div.innerHTML.split('') for(var i = 0; i< arr.length; i++){ res = res + '<span>'+ arr[i] + '</span>' + ',' } fin = res.split(',').join('') div.innerHTML = fin console.log(fin) </script>


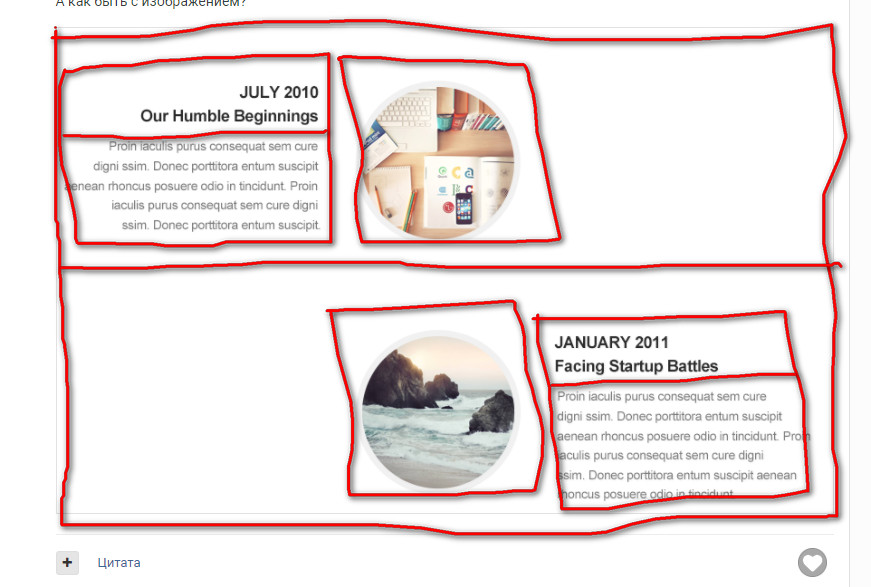
Разметка с дивами (подскажите)
in Freelance
Posted
никогда не делайте каркас, с помощью позиционирования!
https://htmlacademy.ru/courses/65