
Schamil74
-
Posts
116 -
Joined
-
Last visited
-
Days Won
8
Content Type
Profiles
Forums
Calendar
Store
Posts posted by Schamil74
-
-
Занимаюсь версткой 1 месяц. Без наставника, просто просматривая обучающие ролики и читая источники по этой теме.
Скачал psd-макет от HTML ACADEMY.
Это моя первая верстка, просьба ее оценить. Похвалить и наругать.
https://schamil74.github.io/Gllacy_CSS_Slider
Страница с каталогом в выпадающем меню пункт Сливочное

Не могу подгрузить jpg из psd, так что вот ссылка на них https://drive.google.com/drive/folders/0B0OXgcufMZgwNVZGMUtJaXNETk0?usp=sharing
-
3 минуты назад, mrnobody сказал:
Там же есть скринкаст Вёрстка слайдера в «Глейси» с разъяснением как делать такой слайдер.
Вот мой вариант https://corvus-007.github.io/17030-gllacy/
У меня нет скринкаста, видео и т.д. Я не проходил обучение на html
Я просто скачал PSD и делаю сам.
-
Ок. У меня есть и вариант со слайдером на JS)))), но я не знаю как к кнопкам привязать смену фона обертки страницы.
Здесь лежит учебный проект со слайдером на JS с исходным кодом https://github.com/Schamil74/Gllacy_JS_Slider_SC
и нужно, чтоб при нажатии кнопок менялся фон у элемента сlass="bgc-body" желательно с переходом для фона и слайда transition: all ease 2s;
А здесь как это выглядит https://schamil74.github.io/Gllacy_JS_Slider/
Цвет фона для:
первого слайда background-color: #849D8F
второго слайде background-color: #8996a6
третьего слайда background-color: #9d8b84
-
Вернемся к нашим баранам.
Вот ссылка на проект https://github.com/Schamil74/ForPublic
Сам слайдер выполнен на CSS. Смена фона выполнена на JS.
Проблема такая, что фон меняется, а картинки(слайды) и кнопки визуально - нет.
Отключаешь JS - слайды меняются и кнопки работают.
В чем проблема?
Как это криво работает можно посмотреть здесь http://demochel.azurewebsites.net/
-
Сделал, но по другому. bg-range.js подгрузил раньше, чем y-map.js
-
подключаю перед закрывающим тэгом body
<script src="js/main.js"></script>
-
2 минуты назад, Switch74 сказал:
а в чем проблема?
создаете файлик js со скриптом и по аналогии с подключением jquery подключаете свой файлик
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>Не получается, когда подключаю отдельным файлом!
У меня есть main.js, его содержание см. ниже.
=============================
/* LIBS */
//= ../../bower_components/jquery/dist/jquery.min.js
//= ../../bower_components/jquery-ui/jquery-ui.min.js/* Custom */
//= partials/y-map.js
//= partials/bg-range.js============================
y-map.js - работает
bg-range.js - не работает
Содержимое bg-range.js
$( function() {
$( "#slider-range" ).slider({
range: true,
min: 0,
max: 1000,
step: 10,
values: [ 100, 500 ],
slide: function( event, ui ) {
$( "#amount" ).val( ui.values[ 0 ] + " руб - " + ui.values[ 1 ] + " руб" );
}
});
$( "#amount" ).val( $( "#slider-range" ).slider( "values", 0 ) + " руб - " + $( "#slider-range" ).slider( "values", 1 ) + " руб" );
} ); -
Всем привет!
Сам не могу справится.
Подправьте, пожалуйста, галпфайл, нужно добавить jade(pug).
Структура файлов во вложении.
Сейчас index.html и creamy.html собираются из кусков из папки template с помощью rigger.
-
Всем привет! Банальный вопрос для бывалых.
С JS еще не знаком, пока не дошел, изучаю верстку.
Есть такой ползунок https://jqueryui.com/slider/#range
Я все подключил , застилизовал, все работает. Но нужно чтоб скрипт ползунка загружался из отдельного файла, а не как в примере со страницы.
-
Не работает кнопка на 1ом и 2ом слайде, а на 3ем норм. Игрался z-index, но увы безуспешно. Есть соображения? И еще момент, как менять цвет фона body при смене слайда. Например, слайд1 - фон body красный, слайд2 - фон body зеленый и тд???
Слайдер выполнем путем подмены радио кнопок.
Картинки подгружать в сам слайдер на стал, думаю и так понятно.
Спросите зачем на чистом CSS? Чтобы прокачаться по селекторам и работе слоями.
Заранее спасибо за помощь
-
12 минуты назад, Raritet сказал:
Смысл вас сейчас в менторе?
Вы бы сами проработали базу: возьмите 2-3 книги, видеокурсов, этот форум.
Сами попробуйте сверстать пару десятков макетов, разной сложности.
Тогда и польза будет от ментора.
Вы правы! Но я готов платить за наставничество.
-
Сравнил))) Все понятно.
-
16 минут назад, Switch74 сказал:
@Schamil74 я бы все же воспользовался чемни-будь что есть по ссылке, которую вам дал @npofopr будет более стабильно и кросбраузерно
Это не коммерческий проект, а учебный. Я хочу понять почему так ведут себя элементы.
-
19 минут назад, Switch74 сказал:
например так
http://www.cssdesk.com/H3n2yСпасибо! То, что надо!
-
http://codepen.io/search/pens?q=custom select&limit=all&order=popularity&depth=everything&show_forks=false
Многозначительный ответ)))
-
Вчера немного помучился. Что-то вышло. Но вот кастомная кнопка на hover не реагирует
-
-
-
8 минут назад, npofopr сказал:
Думаю, можно было просто заменить https на ssh.
Удалить https и добавить sshПробовал - ошибки появляются. С https заработало сразу
-
16 часов назад, npofopr сказал:
https://github.com/kemayo/sublime-text-git/issues/176 нет?
ответов в сети больше, чем вопросов, в общем то.
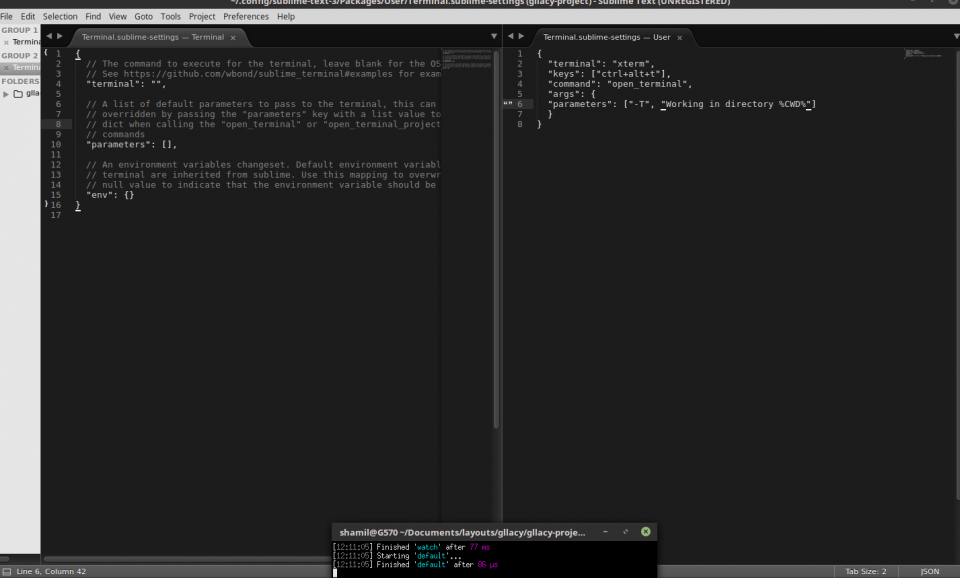
Я сделал это!
Для того, чтобы плагин Git не запрашивал логин и пароль нужно сначала узнать через какой протокол осуществляется связь с git. Для этого запускаем терминал в проекте, где лежит гит и пишем "git remote -v", в моем случае это https. Итак, чтобы для всех репозиториев логин и пароль не запрашивался пишем git config --global credential.helper store
-
5 минут назад, npofopr сказал:
https://github.com/kemayo/sublime-text-git/issues/176 нет?
ответов в сети больше, чем вопросов, в общем то.
С английским на Вы))))
Я так и не понял о чем они там))
Я видел этот пост
На всякий случай вопрос запостил))
-
4 минуты назад, npofopr сказал:
Наверно стоит зайти на страницу плагина и посмотреть, как он настраивается и откуда берёт данные?)
-
-
Всем привет!
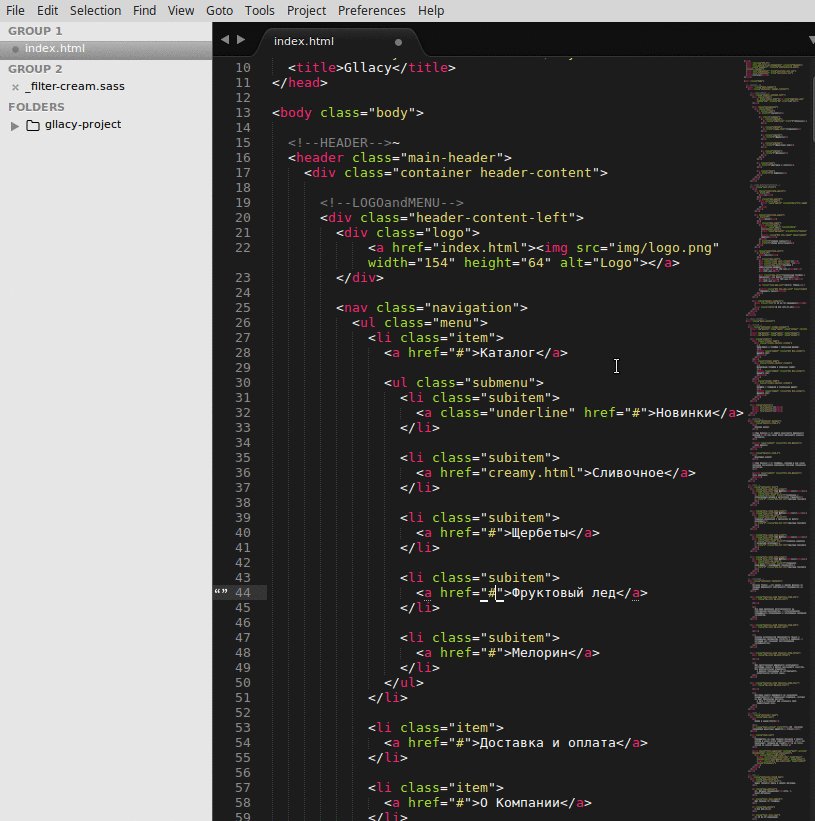
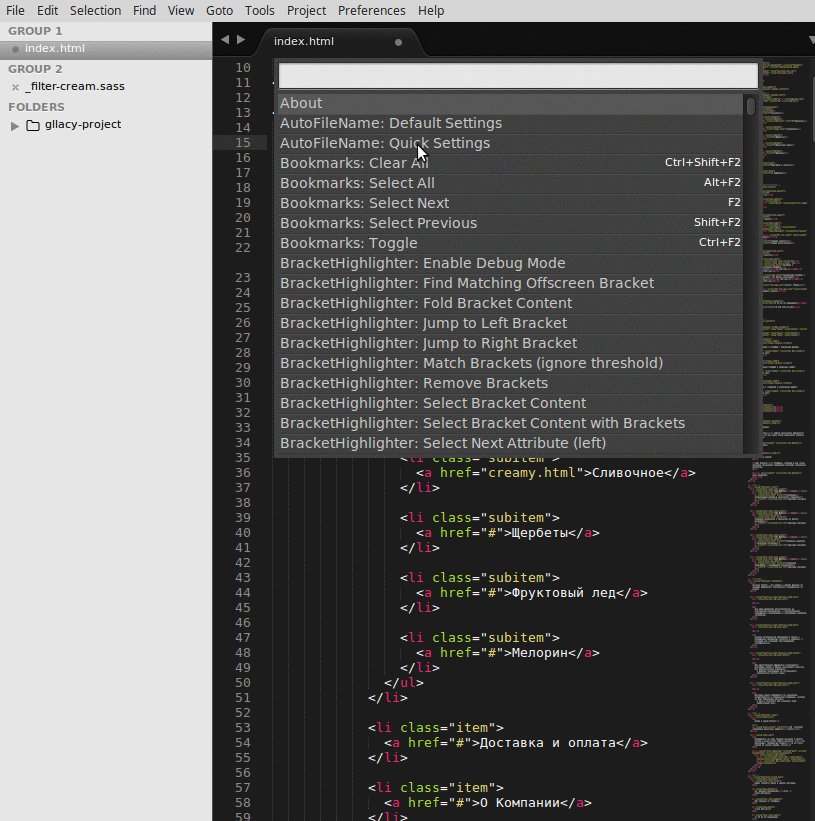
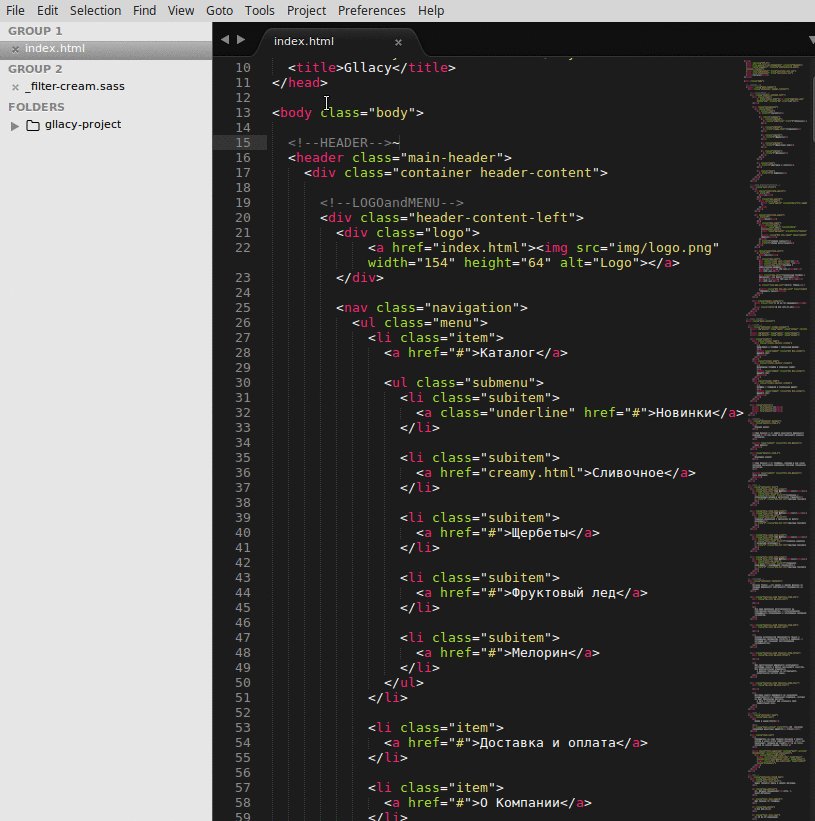
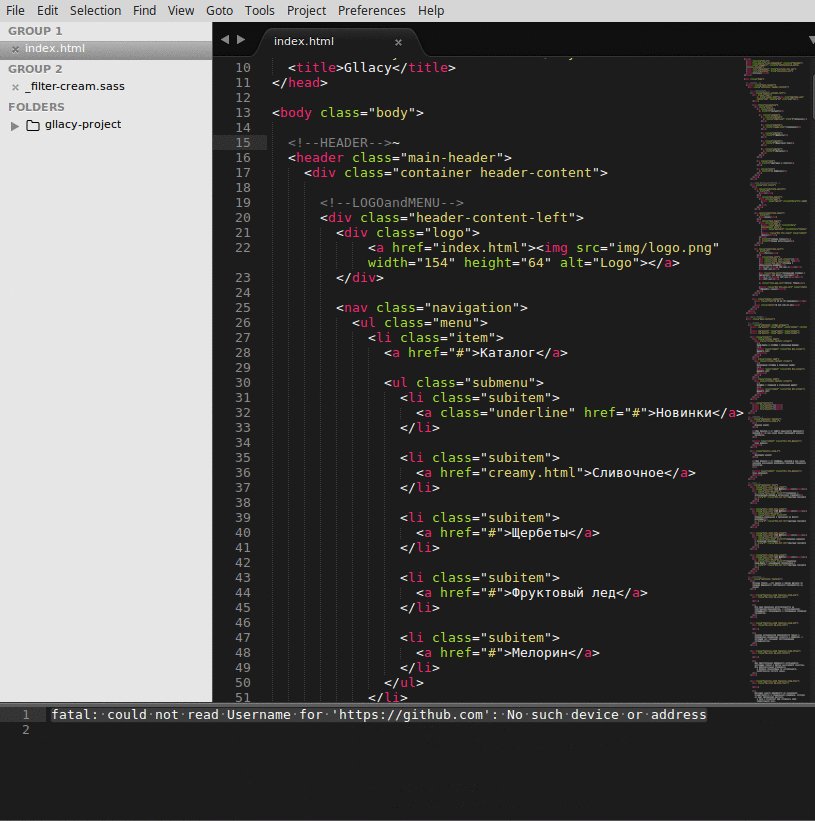
Столкнулся с такой проблемой: псоле запуска команды git-push, используя плагин git в sublime text3, вылетает такая ошибка: "fatal: could not read Username for 'https://github.com': No such device or address".
Понятно, что требует логин, а потом наверное потребует пароль. А где конфигурировать эту данные???
Git установлен. Проект инициализирован. Через консоль все коммитится и пушится. Вместо тысячи слов смотрите гифку





Оцените начинающего верстальщика
in Discussion of works
Posted
Спасибо. По хорошему его бы на JS надо сделать, а не хавере.