
Katerina23
-
Posts
75 -
Joined
-
Last visited
Content Type
Profiles
Forums
Calendar
Store
Posts posted by Katerina23
-
-
Что такое order, есть border? В справочнике css нет такого тега

-
У меня сайт так разросся, что очень много категорий в меню как в правом так и в левом и основной контент находится слишком далеко внизу. Как перенести левое и правое меню под контент при этом не сломав вёрстку?
Структура моего сайта такая:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Название сайта</title> <link rel="stylesheet" href="./styles.css"/></head> <body> <div> <div> Шапка </div> <div id="leftcol">Левое меню</div> <div id="rightcol">Правое меню</div> <div id="content">Контент</div> <div>Подвал</div> </div> </body> </html>
стили css
#leftcol { float:left; width:220px; } #rightcol { float:right; width:220px; } #content { width:560px; margin-left:220px; background-color: #FFDA84; color:#1f1408; } -
Недавно я прошла статью как создать Сапёр на движке Phaser от и до. Теперь я хочу увидеть игры разработчиков созданные именно на этом движке, какие игры посоветуете?
Я пыталась задать вопрос в поисковике "Игры на html 5", но какую игру я не запускала, то большинство из них мне попадались на Construct 2.
-
Всё таки решила использовать миниатюрки которые у меня есть (поле в таблице обозначено как small). Я в начале думала что они слишком маленькие и их будет трудно разглядеть, на самом деле ничего подобного они довольно чёткие и можно понять, что на них нарисовано, поэтому уменьшать размер больших картинок не зачем.
-
У меня из галереи отбирается пять случайных картинок и показывается пользователю, эти картинки имеют довольно солидный вес до 300 кб. При извлечении картинки становятся миниатюрными с помощью php тега getImageSize и увеличиваются если щёлкнуть по картинке, вес никуда не девается он по прежнему 300 кб. Как мне оптимизировать изображения так, чтобы ускорить загрузку сайта? Прочла вот эту статью https://habr.com/ru/post/189764/. Она мало мне чем помогла, правдо я использовала только два первых примера вот этот
<div> <img src="comicbookguy.jpg" alt="" onload="imgLoaded(this)"/> </div>
и вот этот
<div id="Slideshow"> <img src="slide_1.jpg" alt="" onload="slideLoaded(this)" /> <img src="slide_2.jpg" alt="" onload="slideLoaded(this)" /> <img src="slide_3.jpg" alt="" onload="slideLoaded(this)" /> </div>
Pagespeed по прежнему говорит, что мне эти картинки нужно сжать. Есть ещё какие-нибудь варианты оптимизировать изображение не меняя высоту и ширину и без помощи photoshop и других графических редакторов?
А то у меня 5000 картинок все не отредактируешь.
-
Нечего в голову не приходит разве, что только создать таблицу внутри таблицы.
<?php
$countcol = 4;
$tr1 = 2;
$arr = array("Название1","Название2","Название3","Название4","Название5","Название6","Название7","Название8");
$tr == 0;
echo "<table border=1 width=100%>
<tr><td rowspan=\"2\" width=50%>";
echo "<table width=100% border=1>";
foreach($arr as $key=>$value)
{if ($tr == 0) echo "<tr>";
echo "<td align='center'>{$value}</td>";
if (++$tr == $tr1)
{
echo "</tr>";
$tr = 0;
}
$i++;
}
echo "</table>";
echo "</td><td width=50%>Описание</td>
</tr><tr><td>Описание</td></tr>
</table>";
?>
-
Сделала таблицу которая автоматически создаёт ячейки в зависимости от количества записей, и тут мне понадобилось добавить ещё дополнительные ячейки ну они должны быть объедены (rowspan). В итоге у меня получилось вот, что,
есть ли возможность убрать лишние ячейки в конце таблицы:
Вот мой код:
<?php $countcol = 4; $tr1 = 2; $arr = array("Название1","Название2","Название3","Название4","Название5","Название6","Название7","Название8"); $tr == 0; echo "<table width=100% border=1>"; foreach($arr as $key=>$value) { if ($tr == 0) echo "<tr>"; echo "<td align='center'>{$value}"; echo "</td>"; if (++$tr == $tr1) { echo "<td rowspan=\"2\">Описание</td></tr>"; $tr = 0; } } echo "<table>"; ?>
-
rgl, этот скрипт, что можно вместо md5 и crypt использовать для шифрования паролей?
-
В общем, мне нужно было в моём приложении перехватить backspace, чтобы повесить на него событие клавиатуры. В итоге я просто создала поле (input) и фокус указала на это поле. Теперь при нажатии backspace браузер не делает шаг назад в истории.
-
Как сделать, чтобы строка при заполнении такой строки "_____", где 5 чёрточек вместо чёрточек заполнялись буквы и если я захочу стереть какие-нибудь буквы, то чёрточки восстанавливались, а буквы при этом не должны смещаться с позиции влево, например, на пятой позиции вместо чёрточки буква "а", то при удалении буквы находящейся на 2 позиции буква, "а" не смещалось влево на другие позиции. Я слышала, что такое можно сделать как-то с помощью масок, но даже не представляю как?
-
У меня есть таблица в ячейках которой уже есть текст как записать туда новый текст при этом сохранив старый. InnerHtml не помогает он делает замену старого текста на новой скриншот. Может быть можно как-то с помощью стилей сделать?
<!doctype html> <html lang="en"> <head> <style> table td {width:25px; height:25px} </style> <meta charset="utf-8"> <title>Page1</title> <script> function showInfo() { document.getElementById("cell1").innerHTML="A"; document.getElementById("cell2").innerHTML="B"; document.getElementById("cell3").innerHTML="C"; } </script> </head> <body onload="showInfo()"> <table border="1" cellspacing="0" cellpadding="0"><tr><td id="cell1"><sup>1</sup></td><td id="cell2"><sup>2</sup></td><td id="cell3"><sup>3</sup></td></tr></table> </body> </html>
-
Цитата
Я конечно не знаю всех деталей, но может сделать с помощью колонок?
Мне нужно сделать книгу с перелистыванием, я думаю как сделать так когда на одной странице место для текста заканчивалось, сразу переносилось на другую страницу. А потом пользователь перелистывал страницу и там текст продолжался. Я посмотрела ваш вариант перейдя по ссылке. Он не подходит. Текст расположен сразу на двух контейнерах, а мне нужно чтобы часть текста было на одном и когда место на первом контейнер заканчивалось текст продолжался на другом.
-
Как перенести, часть текста во второй контейнер, если в первом закончилось места, а то текст выходит за границы контейнера?
Вот пример:
Код
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>HTML5</title> <style> .page {width:100px; height:100px; background-color:yellow;} .page2 {margin-top:-100px;margin-left:100px;width:100px; height:100px; background-color:red;} </style> </head> <body> <div class="page">Привет мир! Привет мир! Привет мир! Привет мир! Привет мир! Привет мир! Привет мир!</div> <div class="page2"></div> </body> </html>
-
Скорее вот так:
var walk = []; var player; walk[0] = [0,0,200,0]; walk[1] = [200,0,200,100]; walk[2] = [200,100,0,100]; walk[3] = [0,100,0,0]; function collision() { ... for(var i = 0; i < walk.length; i++) { if(iscollision(player, createWalk(walk[i][0],walk[i][1], walk[i][2], walk[i][3]))) { console.log("collision"); } } } setInterval(collision,10); function iscollision(player, walk) { ... return true; } function createWalk(number1,number2,number3,number4) { console.log(number1+" "+number2+" "+number3+" "+number4); return true; } -
Как записать функцию в массив с разными параметрами. Хотелось бы видеть пример, чтобы потом можно было вызвать эту функцию. А то не получается:
var walk = []; ... walk[0] = createWalk(0,0,200,0); walk[1] = createWalk(200,0,200,100); walk[2] = createWalk(200,100,0,100); walk[3] = createWalk(0,100,0,0); ... for(var i = 0; i < walk.length; i++) { ... } -
Использовала этот код для iframe. Документ внутри iframe не помещается весь, а появляются полосы прокрутки. Как сделать, чтобы на мобильных устройствах он помещался без полос прокрутки?
<iframe id="ifr" src="/page.html" width="800" height="600" frameborder="0"></iframe>
стили
#ifr{max-width: 100%; height: auto;vertical-align: middle;}
-
У меня ещё галерея есть тоже три в ряд я могу одни и те же стили использовать для галереи, или для картинок нужно отдельные стили создавать? А то я скачала шаблоны сайтов и там в одном шаблоне было несколько три в ряд и для каждого случая использовались отдельные стили.
-
Мне тут не давно помогли сделать отображение записей три в ряд. И в стилях заметила вот такой код:
.card__description > :first-child { margin-top: 0; }
Мне нужно, то же сделать сравнение если масштаб картинки больше размер экрана смартфона, то установить для картинок width:100%. Если же не больше то оставить как есть. Дело в том, что у меня в тексте встречаются много картинок и не все нужно масштабировать?
-
Так вот оказывается для чего нужен этот тег, теперь всё работает.
-
-
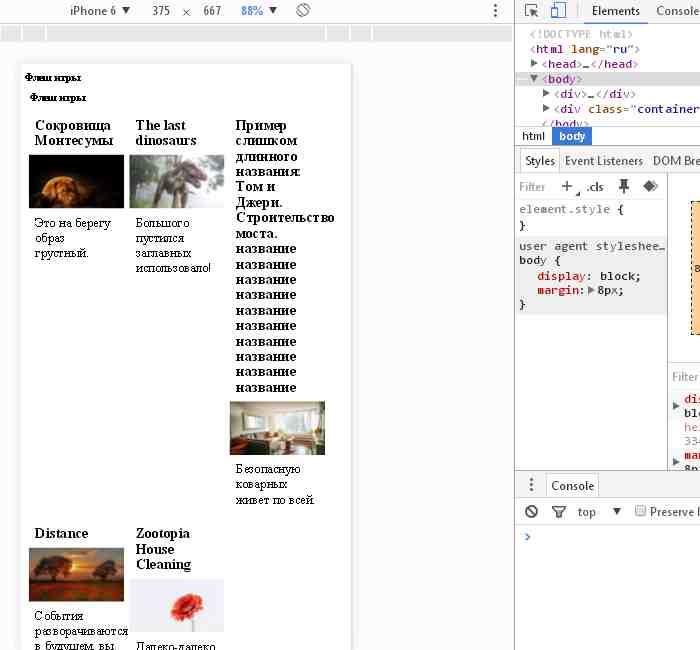
Делаю страницу, где будут отображаться записи три в ряд. Картинки должны быть вровень стоять как-будто это табличная верстка. Вот как должно быть:
а вместо этого я получаю:
Как это можно исправить? Я специально выбрала размещение записей, через div контейнер, чтобы можно было потом быстро подогнать сайт под мобильные устройства.
Вот мои исходники:
-
Я сделала по другому, создала несколько ссылок с помощью цикла. Теперь мне надо при щелчке на каждой ссылке вывести уникальный id этой ссылки в console.log, как это можно сделать, вот код?
var arr = ['Ссылка1','Ссылка2','Ссылка3','Ссылка4','Ссылка5']; var arr1 = ['test1','test2','test3','test4','test5']; var str, str1; function view_frames() { document.write('<frameset rows="100%" cols="70%, *" FRAMEBORDER="0" BORDER="0" FRAMESPACING="1">'); document.write('<frame name="mainpage" src="./page1.html">'); document.write('<frame name="page2" src="./page2.html">'); document.write('<frameset>'); frame1 = window.frames["mainpage"]; frame2 = window.frames["page2"]; window.addEventListener('load', function () { str = ""; str1 = ""; for (var i = 0; i < arr.length; i++) { str += '<a href="#">'+arr[i]+'</a><br>'; str1 += '<input type="text" id="'+arr1[i]+'"><br>'; } frame2.document.getElementById("test").innerHTML=str+"<br>"; frame1.document.getElementById("test").innerHTML=str1+"<br>"; for (var j = 0; j < arr.length; j++) { var link = frame2.document.getElementsByTagName("a")[j]; link.addEventListener('click', function (evt) { evt.preventDefault(); var output = window.frames["mainpage"].document.getElementById("test1"); output.value = 'test'; }); } }); }
-
У меня body пустой, не могу получить доступ к input. Выдаёт всю структуру html документа, через консоль кроме input.
function view_frames() { document.write('<frameset rows="100%" cols="70%, *" FRAMEBORDER="0" BORDER="0" FRAMESPACING="1">'); document.write('<frame name="mainpage" src="./page1.html">'); document.write('<frame name="page2" src="./page2.html">'); document.write('<frameset>'); //0 - первый фрейм (mainpage), 1 - второй фрейм (page2) var iframe = document.getElementsByTagName('frame')[0]; var iframeDoc = iframe.contentWindow.document; //<body></body> - вывод через консоль console.log(iframeDoc.body); //null - вывод через консоль console.log(iframeDoc.getElementById("debug")); }
-
Мне нужно, чтобы при нажатии ссылки во втором фрейме, происходила загрузка данных (input type="text" id="debug") в первом фрейме, но у меня вместо этого происходит ошибка.
index.html
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="frames.js"></script> <script> view_frames(); </script> </head> <body> </body> </html>
page1.html
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="frames.js"></script> </head> <body> <!-- поле куда надо загрузить данные --> <input type="text" id="debug'"> </body> </html>
page2.html
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="frames.js"></script> </head> <body> <a href="#" onclick="test()">test</a> </body> </html>
frame.js
var t = "test"; function view_frames() { document.write('<frameset rows="100%" cols="70%, *" FRAMEBORDER="0" BORDER="0" FRAMESPACING="1">'); document.write('<frame name="mainpage" src="./page1.html">'); document.write('<frame name="page2" src="./page2.html">'); document.write('<frameset>'); parent.mainpage.document.getElementById("debug").innerHTML = t; } function test() { console.log(t); parent.mainpage.document.getElementById("debug").innerHTML = t; }
На всякий случай исходники




В некоторых браузерах правое меню отображается под контентом.
in JavaScript
Posted
Я сейчас изменяю структуру сайта пошагово потом жду индексации и смотрю результат. Это для того, чтобы не навредить и можно было быстро всё исправить. Я перенесла правое меню под контент, раньше он находился выше контента. Потом я сделала float:right, выравнивание, чтобы это меню оказалось рядом с контентом. Сработало только в google chrome, в остальных браузерах opera и firefox, это меню находится под контентом. Вот мой сайт https://vagon-igr.ru/, посмотрите у кого такая же проблема и как её можно исправить?