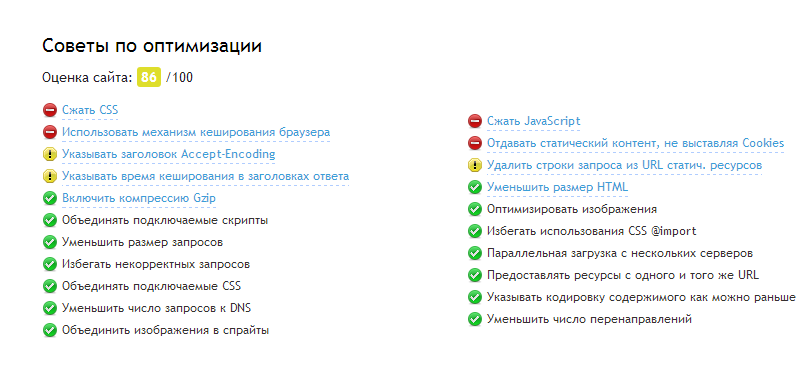
Хостинг на котором я арендую площадку предлагает сервис диагностики сайта Whois. Зашёл, сделал диагностику, и получил советы по оптимизации. А вот как их реализовать пока не знаю. Ну кеш браузера настрою, а с остальным что делать, Как сжать CSS и Java Script и как отдавать статический контент. Не подскажите? Для сжатия вроде бы есть сервисы. Изображения вот я сжимаю в Image Optimise. А как с кодом не знаю. Если щёлкнуть по знаку "Стоп" то открываются ссылки на файлы, пройдя по ним открываются сами файлы в блокноте и что с ними делать? Если можно подскажите.
You can post now and register later.
If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Портфолио https://www.behance.net/d4d4186e
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Актуальные контакты:
Telegram: @Nikker_web
E-Mail: tarasevich.email@gmail.com
Разрабатываю дизайн групп в соц сетях, сайтов, приложений, другой дизайн под заказ
Портфолио https://www.behance.net/d4d4186e
Question
webded
Хостинг на котором я арендую площадку предлагает сервис диагностики сайта Whois. Зашёл, сделал диагностику, и получил советы по оптимизации. А вот как их реализовать пока не знаю. Ну кеш браузера настрою, а с остальным что делать, Как сжать CSS и Java Script и как отдавать статический контент. Не подскажите? Для сжатия вроде бы есть сервисы. Изображения вот я сжимаю в Image Optimise. А как с кодом не знаю. Если щёлкнуть по знаку "Стоп" то открываются ссылки на файлы, пройдя по ним открываются сами файлы в блокноте и что с ними делать? Если можно подскажите.
Edited by webdedLink to comment
Share on other sites
17 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.