- 0
font-weight влияет на работу тега A
-
Similar Content
-
By Mondeus
Доброго всем времени суток. Прошу помощи. Научите принципу изменения футера. Движок Xenforo. Версия 2.2.10. Стиль дефолтный. Что именно нужно в итоге на фото примере. Мой шаблон app.footer less имеет следующее значение.
.p-footer { .xf-publicFooter(); a { .xf-publicFooterLink(); } } .p-footer-inner { .m-pageWidth(); .m-pageInset(); padding-top: @xf-paddingMedium; padding-bottom: @xf-paddingLarge; } .p-footer-row { .m-clearFix(); margin-bottom: -@xf-paddingLarge; } .p-footer-row-main { float: left; margin-bottom: @xf-paddingLarge; } .p-footer-row-opposite { float: right; margin-bottom: @xf-paddingLarge; } .p-footer-linkList { .m-listPlain(); .m-clearFix(); > li { float: left; margin-right: .5em; &:last-child { margin-right: 0; } a { padding: 2px 4px; border-radius: @xf-borderRadiusSmall; &:hover { text-decoration: none; background-color: fade(@xf-publicFooterLink--color, 10%); } } } } .p-footer-rssLink { > span { position: relative; top: -1px; display: inline-block; width: 1.44em; height: 1.44em; line-height: 1.44em; text-align: center; font-size: .8em; background-color: #4682B4; border-radius: 2px; } .fa-rss { color: white; } } .p-footer-copyright { margin-top: @xf-elementSpacer; text-align: center; font-size: @xf-fontSizeSmallest; } .p-footer-debug { margin-top: @xf-paddingLarge; text-align: right; font-size: @xf-fontSizeSmallest; .pairs > dt { color: inherit; } } @media (max-width: @xf-responsiveMedium) { .p-footer-row-main, .p-footer-row-opposite { float: none; } .p-footer-copyright { text-align: left; padding: 0 4px; // aligns with other links } }
-
By Mix9
есть див с 5 img, при уменьшении экрана див выходит за него. Я добавил overflow: auto для этого div в надежде на то, что я смогу прокручивать фотки с помощью скроллбара, однако даже с ним почему-то я не вижу часть фоток которые вышли за границу. Что с этим можно сделать? класс video повторяется 5 раз, я тут оставил только 1
.content{ width: 90%; background-color: #333; } .video{ margin: 0px 4px 0px 4px; width: 310; display: flex; flex-direction:column; } .video_button_text{ margin-top: 10px; display: flex; flex-direction: row; font-size: 20px; color: white; } .video_text_div{ display: inline-block; width: 250px; } .video_text{ text-align: justify-all; margin: 0px; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden; } .slidan_videos{ margin: 0px 10px 0px 20px; overflow: auto; width: auto; margin-bottom: 50px; display: flex; flex-direction: row; justify-content: space-around; } <div class="content"> <div class = slidan_videos> <div class = video> <div> <a href = 'ссылка'><img class="img" src=""картинка"></a> </div> <div class = video_button_text> <div class = avatarka_div> <a href="ссылка" target="_blank"><img class = avatarka src="картинка"></a> </div> <div class = video_text_div> <p class = video_text><a href="ссылка">текст</a></p> </div> </div> </div> -
By Andy_Code
Здравствуйте! Проблема заключается в следующем: есть стартовый шаблон от "Фрилансера по жизни" версии 2021 года, открываю в VSCode, ввожу в терминале npm i затем gulp, все срабатывает как и должно, создается папка с результатом, начинаю прописывать стили для header, задаю ограничивающий контейнер и при проверке работоспособности данного контейнера выясняется, что стили, прописанные мной перекрывают стили медиа-запросов, прописанных в шаблоне и по итогу адаптив не работает, получается что итоговый css собирается в не правильном порядке! Подскажите, пожалуйста, как подобную проблему можно исправить?)
-
By vladdvin
Верстаю макет с Фигмы - https://www.figma.com/file/2rdy1qjBTl7D6BAC8S4qlf/Webovio?node-id=0%3A1. Наверстал
CSS
В результате отображается следующая картинка
в режиме инструментов разработчика. А вне режима вообще отображает
Подскажите как добиться отображения текста как на макете.
-
By RaiderCoder
Здравствуйте , сделал макет сайта для интернет магазина . Но столкнулся с проблемой при верстке кнопок на главной странице и не нашел информации как можно уместить текст + несколько картинок в одну кнопку. Знает кто решение и реалезуемо оно вообще ?
-






Question
kapushoniha
Добрый день!
Столкнулась со странной проблемой, буду признательна, если вы объясните в чем дело.
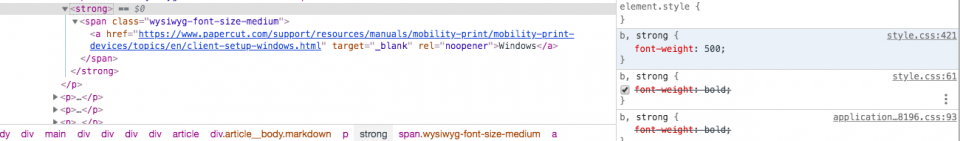
Подключила шрифт Gotham вместо OpenSans на страницу, после чего ссылки c font-weight: 500 перестали работать.
Для начертаний bold и 300 все ок.
Как вообще начертание шрифта может влиять на работу тега и почему это не происходит с OpenSans ?
Шрифт подключаю так:
Заранее спасибо!

Edited by kapushonihaLink to comment
Share on other sites
12 answers to this question
Recommended Posts
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.
Note: Your post will require moderator approval before it will be visible.